
Improve ticket deflection by enabling Federated Search
Federated search is a feature that allows customers to search for information across multiple platforms and websites simultaneously, creating a seamless search experience. This article shows how how to setup automatic or manual indexing of records.
Federated Search lets your customers seamlessly search across multiple platforms and websites simultaneously.
In a Zendesk context, federated search enables customers to search for the information they need across the website, blog, and FAQ. This means that customers can easily find the answers they need without having to submit a ticket. One key advantage of federated search is that it allows customers to search for blog articles and website sales content within the same search experience as regular FAQ articles.
This can greatly benefit customers as they can access a wider range of information in one go, without having to switch between different search interfaces or platforms. By including blog articles and website content in the search results, customers can also benefit from a more holistic understanding of the company's products and services. Furthermore, by providing customers with more relevant information, they are more likely to find the answers they need and reduce the likelihood of submitting a ticket and improve CSAT.
Federated search can also help to reduce the workload of customer support teams. By enabling customers to find the information they need on their own, support teams can focus on more complex tickets that require their expertise. This can improve the efficiency of the support team, as they can allocate their time and resources more effectively and reduce their workload.
Federated Search in Zendesk
There's a two ways you can enable Federated Search in Zendesk:
Search crawler
This is the easiest way to setup Federated Search. Zendesk looks at your website's sitemap and indexes all publicly available content on a nightly basis.
It has the benefit of being an almost no-code integration with the exception of one verification tag to be added to your websites <head>
Federated Search API
This API endpoint lets you manually add records to the search database of your Zendesk instance. You can do this one article at a time, or you can use a tool like Zapier or a custom script to update the database whenever a new page/article/item is added to your website.
Demo
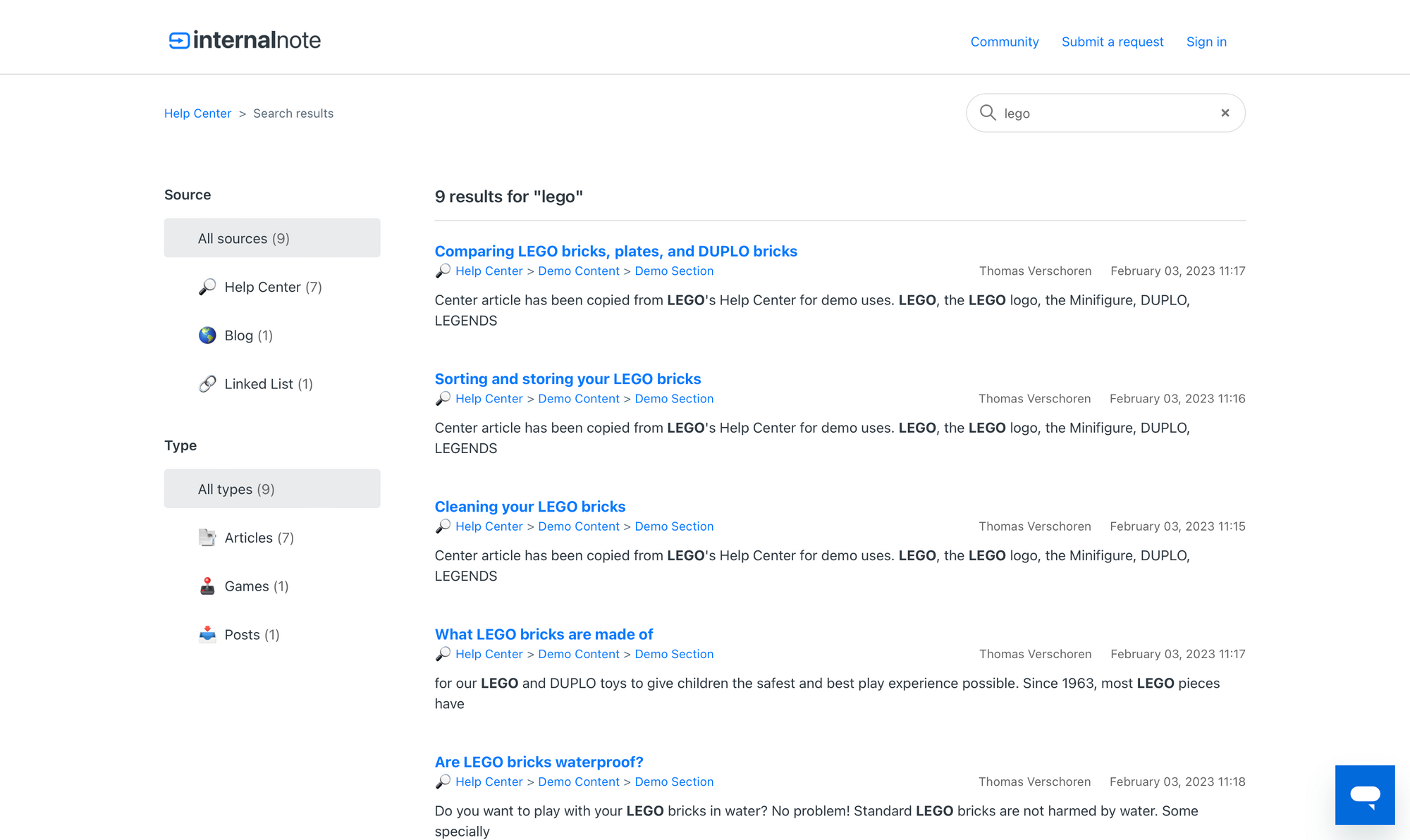
The Demo Help Center on support.internalnote.com has Federated Search enabled. It indexes this website and also has a bunch of loose websites added to its index.
If you search for e.g. LEGO it'll show support articles from the FAQ, an article from this Blog, and a few external links in its results.

Automatic Search Crawler
Most customers I've seen have a lot of duplicate content on both their website and Help Center. The website explains the what/how of their offerings from a commercial standpoint, and the help center has almost identical article so that customers contacting them via web/email/social can find that same content via search or Answer Bot. For this reason I recommend to index at least your website inside your Help Center so you can remove a lot of this semi-duplicate content.
Setup
Setting up an automatic Search Crawler is five easy steps:
- Add Website Sitemap to Crawler (e.g.
https://internalnote.com/sitemap.xml) - Validate ownership by adding
<meta name='zd-site-verification' ...>to<head> - Add a Content Source Name (e.g. Website) and Type (e.g. Article) for the indexed items. These show up in the search sidebar.
- Wait for the first indexation (up to 24h)
- Enable the new Source and Type on your Help Center.