
Overview of the new Customizable CSAT for Zendesk
The new Customisable CSAT for Zendesk has arrived, finally allowing you to change your rating scale, choose emoji, numbers or labels, and customize your follow-up questions. This article contains an initial overview of the new feature, and shows how it works with existing API integrations.
At the closure of every ticket, Zendesk has always offered you the ability to send out a CSAT survey to your customers. This survey allowed customers to give a "Good, I'm satisfied", or "Bad, I'm unsatisfied" rating, accompanied with a comment field, and an optional list of predefined reasons why they're unhappy.
I've seen plenty of Zendesk customers who used placeholders to turn these two options into images, emojis or other designs, like so:
<a href="{{satisfaction.positive_rating_url}}">🥳 I'm happy</a>.
<a href="{{satisfaction.negativee_rating_url}}">😔 I'm sad</a>.But the real thing most Zendesk users actually wanted was the ability to customize the CSAT feedback. More options, different scales, a different set of reasons,... you name it.
So, this is where the new Customisable CSAT feature comes in.
What's Customisable CSAT?
In short, this new feature allows you to customise your entire CSAT survey:
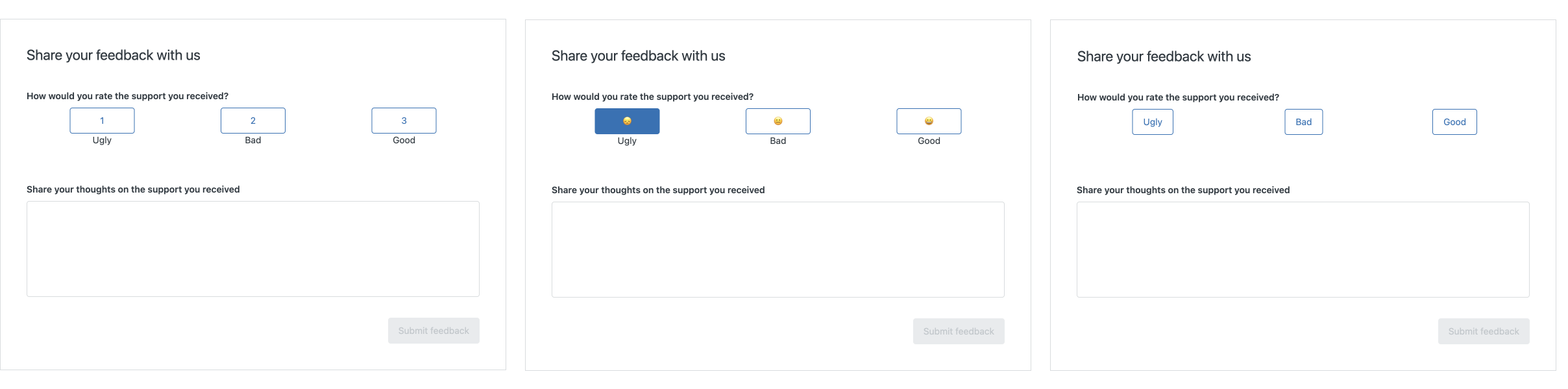
- You can choose between a rating scale with 2, 3 or 5 options.
- You can choose between numbers, emoji or plain text to differentiate between options.
- You can add custom labels to each option.

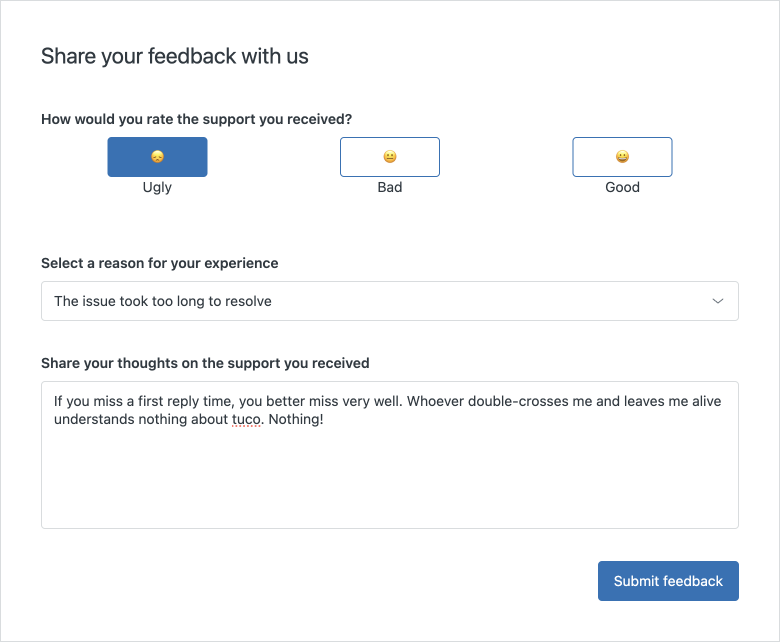
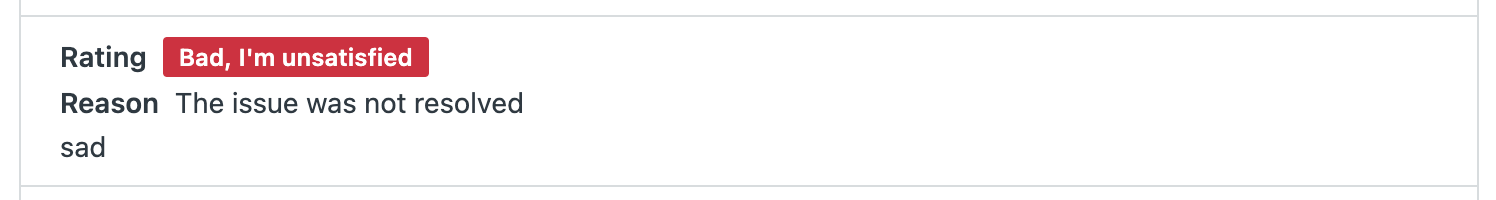
Once a customer has rated your ticket, they can then add additional feedback via the comment field, or give a reason why they gave bad feedback:

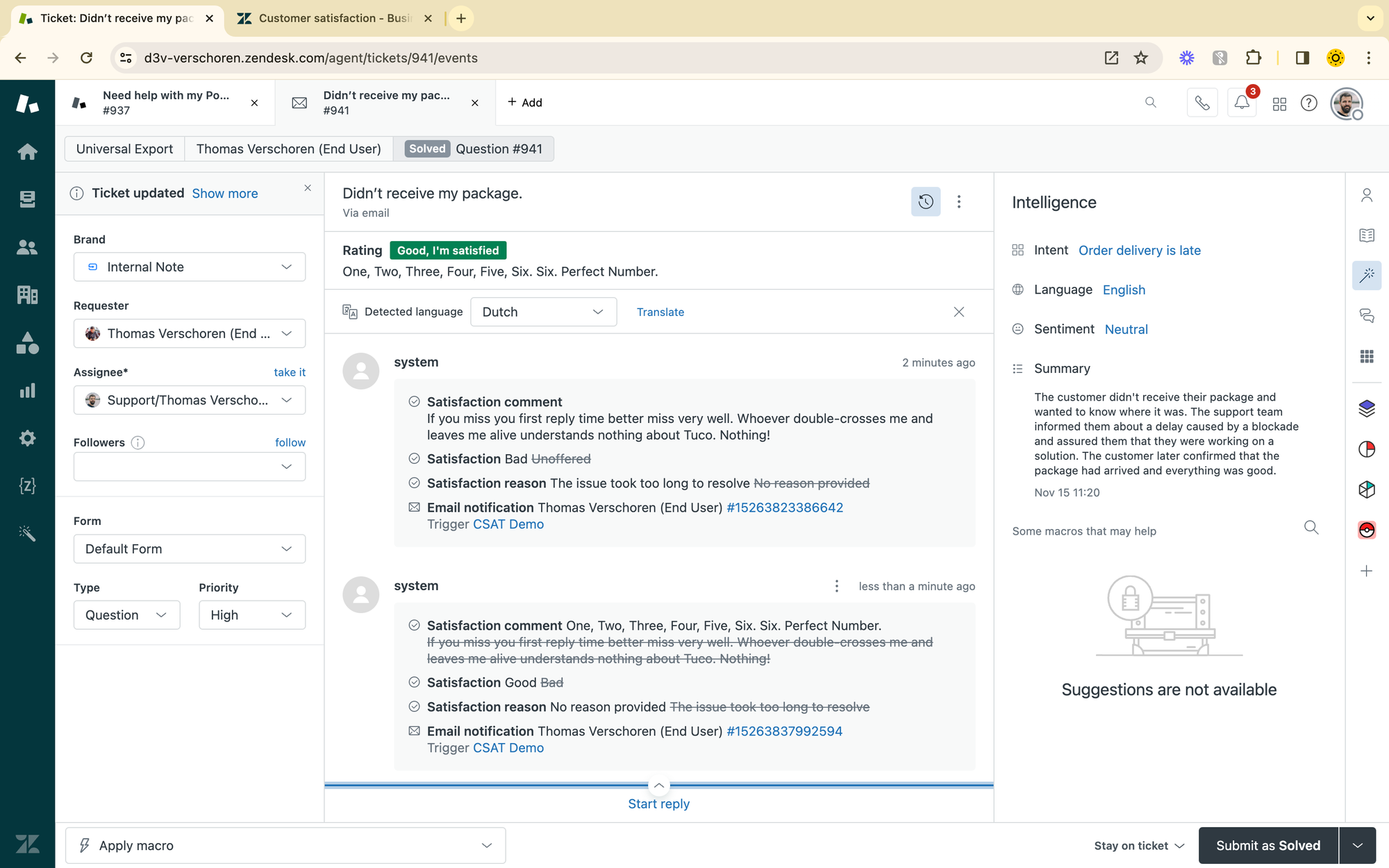
If they've given feedback, they have 48 hours to come back and change their feedback if they want to. All feedback changes are logged in the tickets' event timeline.


Setup
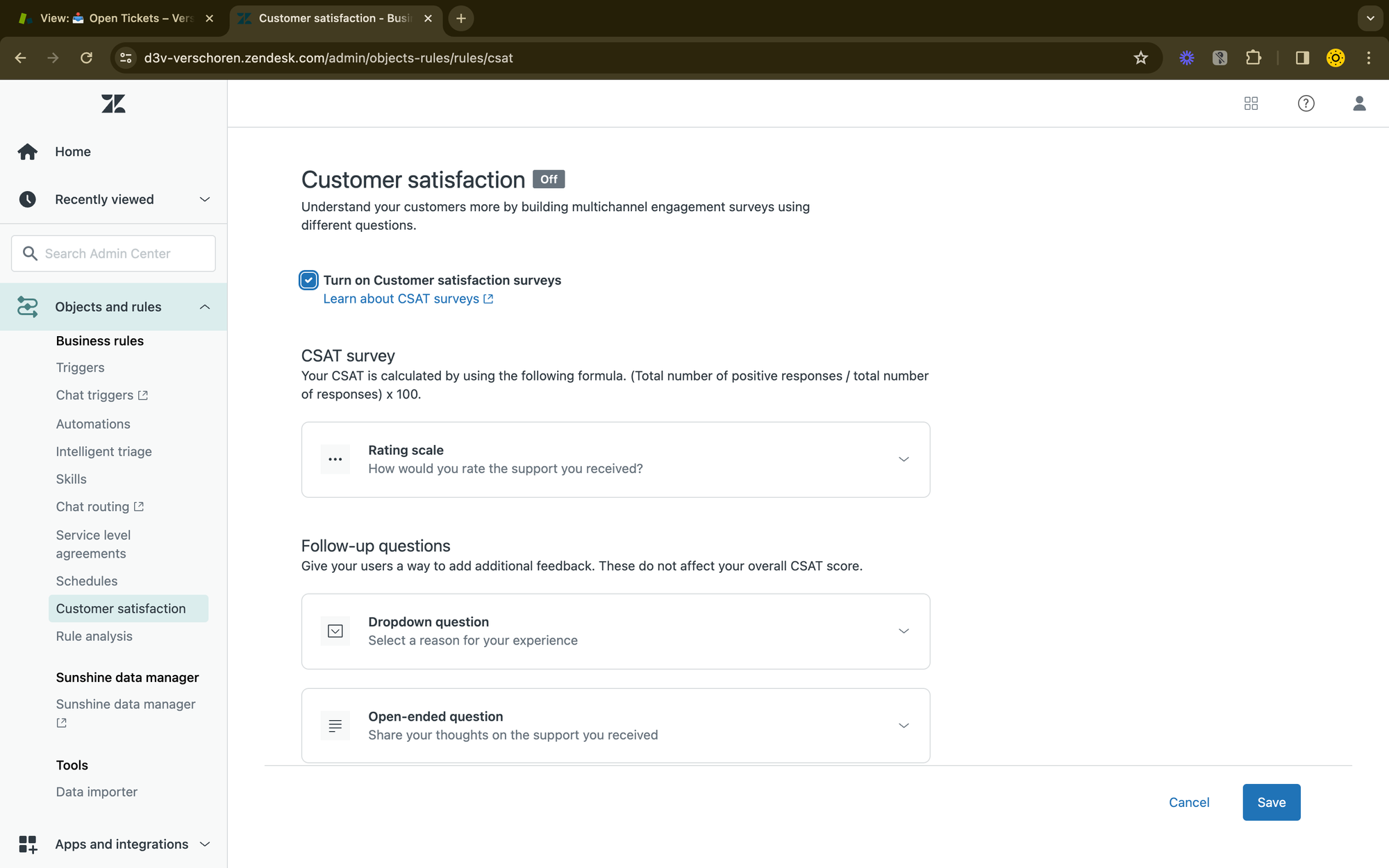
Setting up the new CSAT features is pretty straightforward. Instead of being hidden under Admin Panel > End Users > Settings, they now get a nice new section in the Objects and Rules part of the Admin Panel.
Enabling the customisable CSAT is done with a simple toggle, which shows the setup wizard with three configuration sections:
- CSAT survey, where you can set the Survey question, scale and type, and change labels.
- a Follow-up dropdown to capture the reason for negative feedback.
- Configure a comment field.

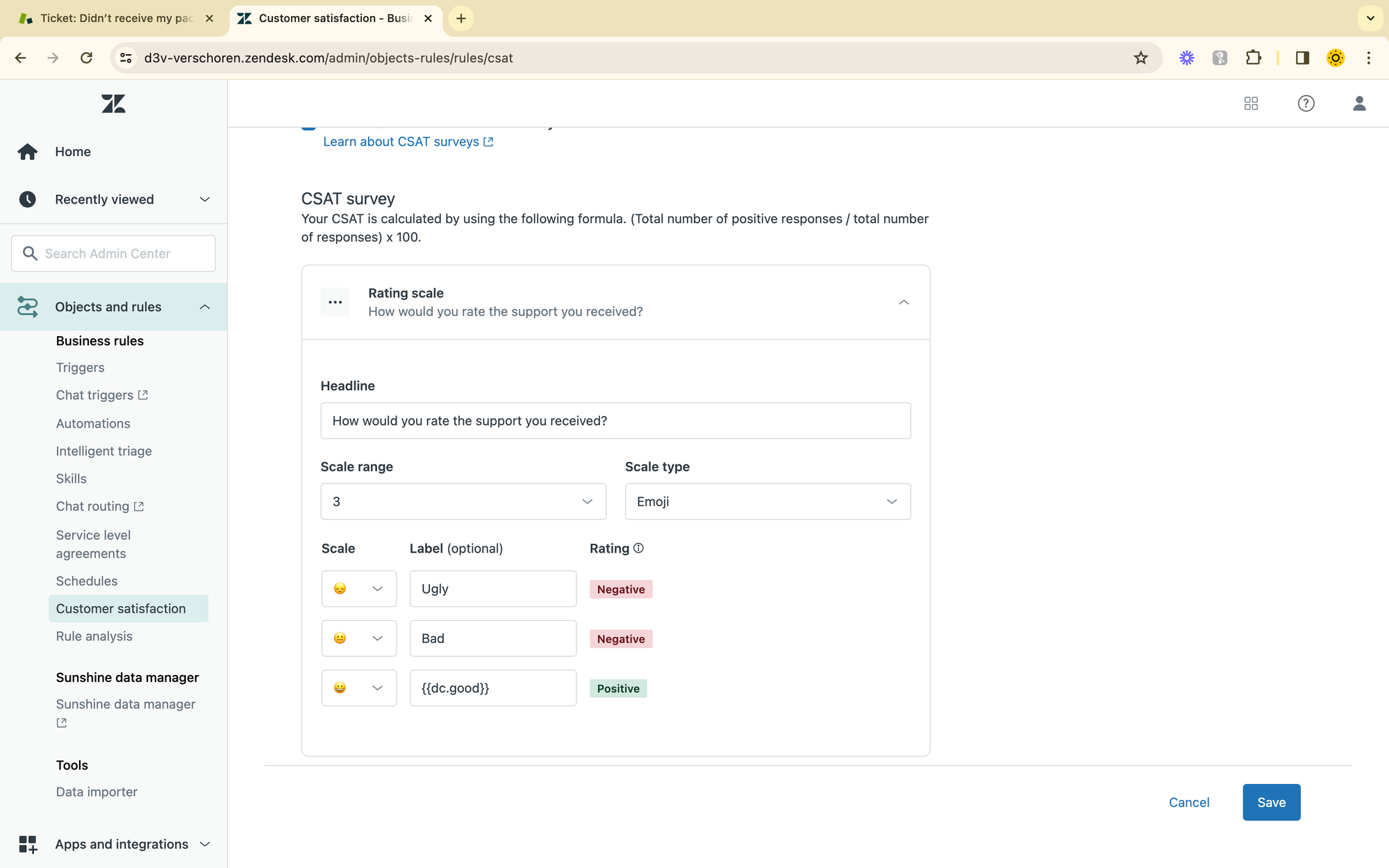
Survey Questions
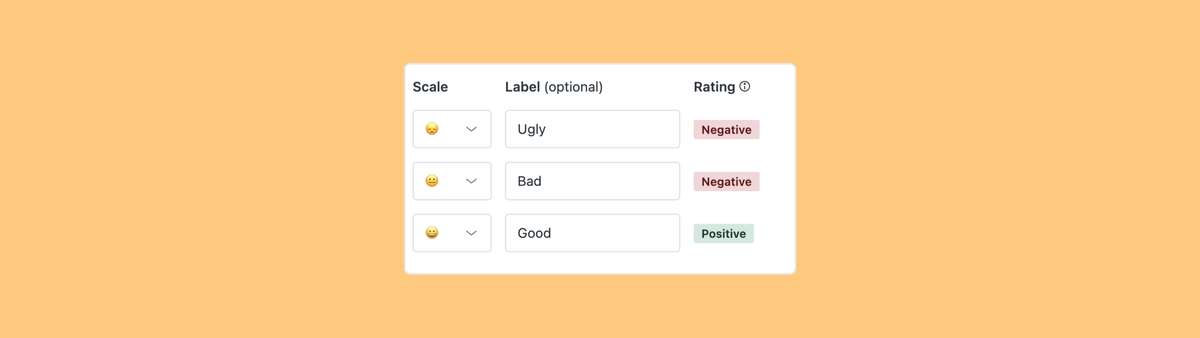
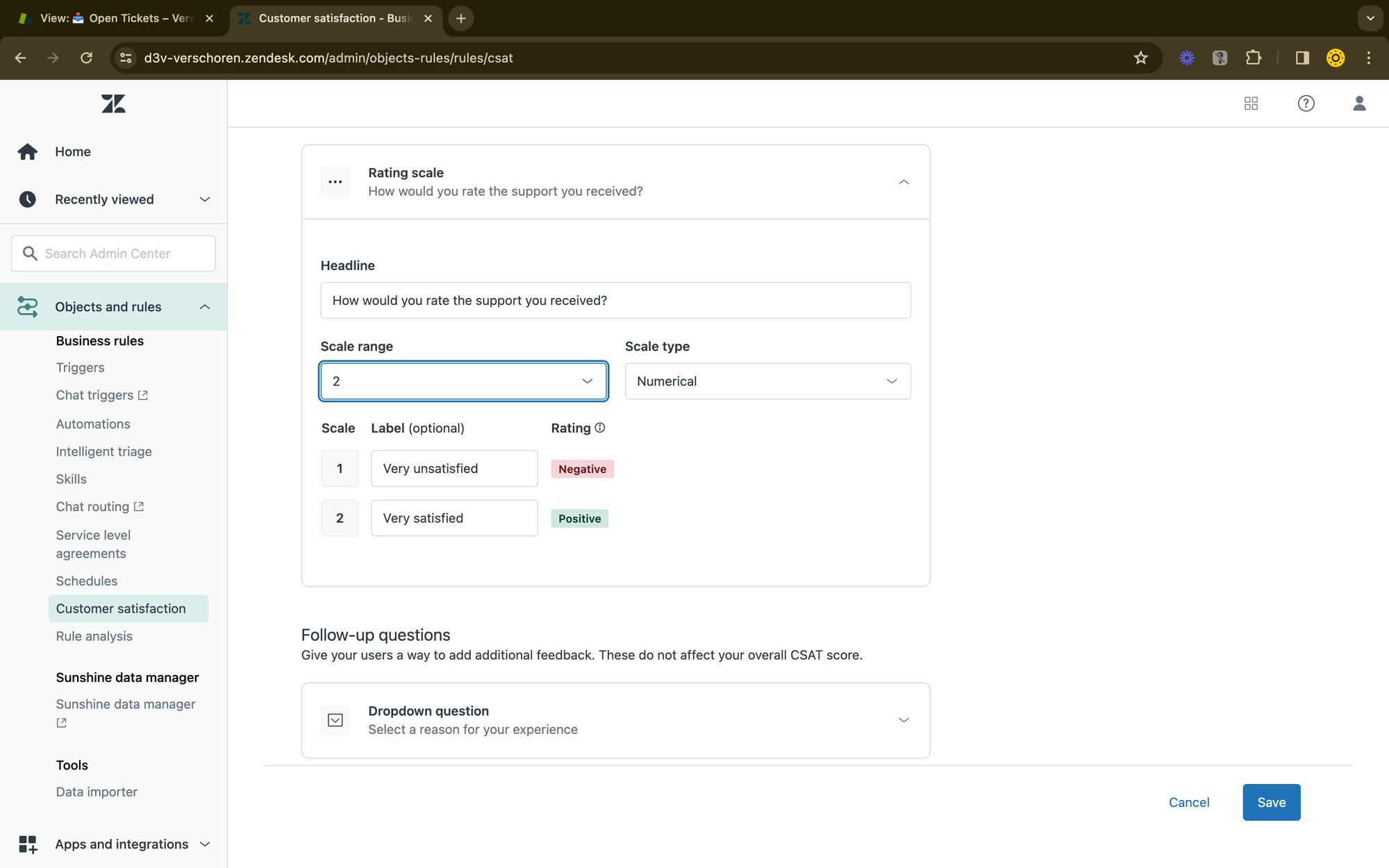
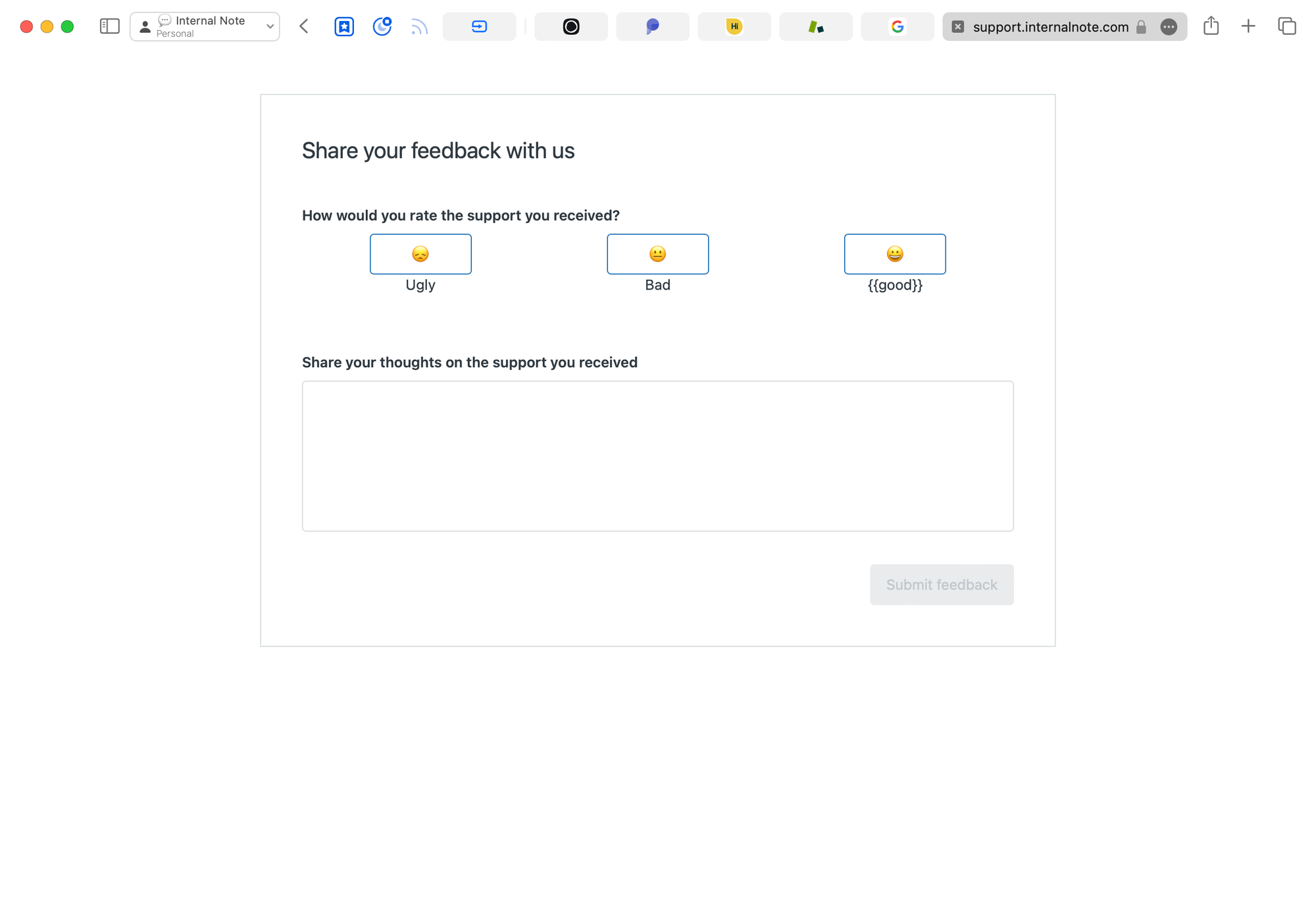
When setting up your CSAT survey you can choose the question asked (How would you rate our service?) and choose a scale and type.
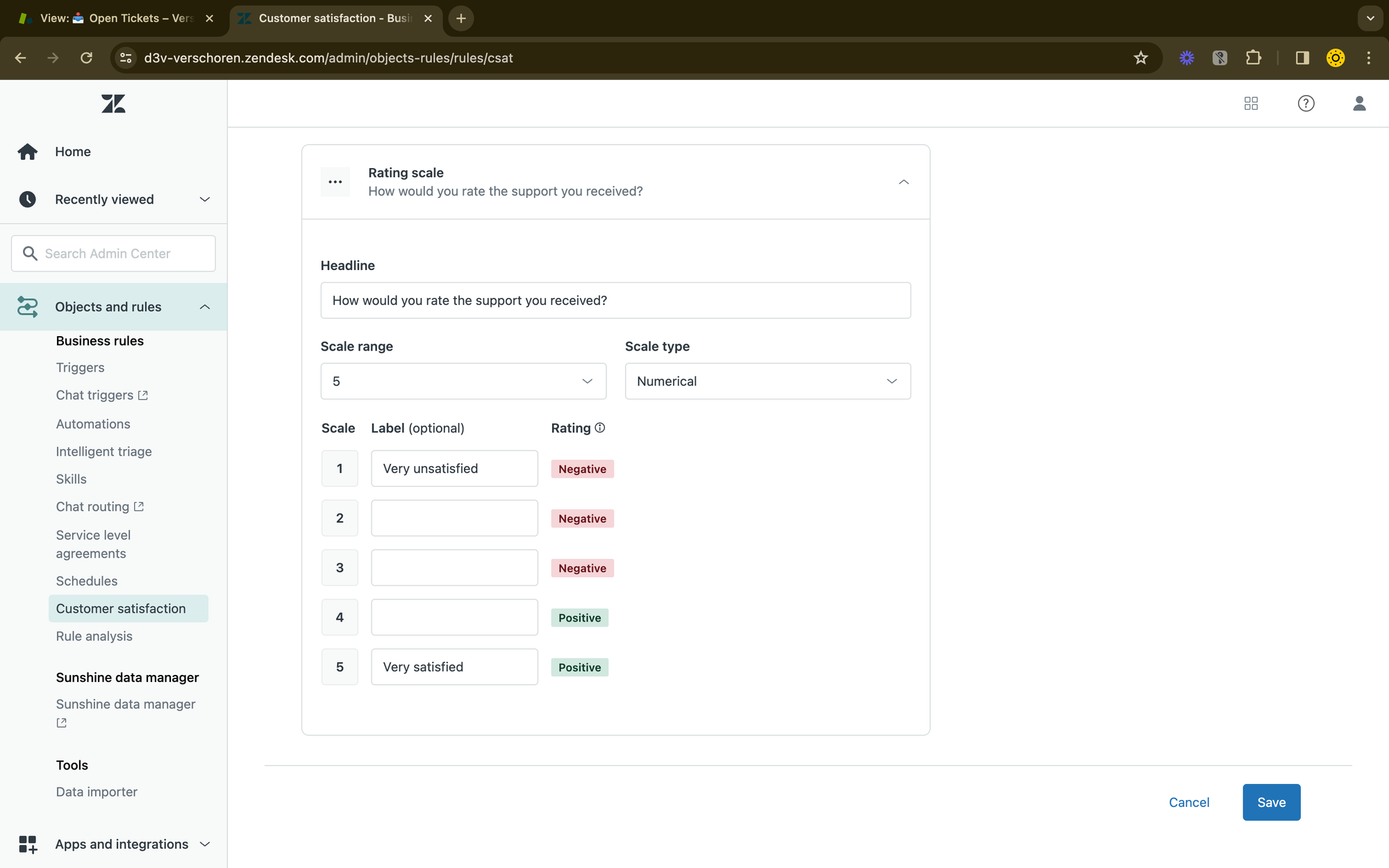
One curious thing is that for each scale Zendesk predefines the amount of positive and negative options you get.
You get a satisfied/unsatisfied when going for the classic 2 option CSAT, you get 2 negative ones when going for 3 buttons, and get 2 positive options when going for the maximum of 5 options.
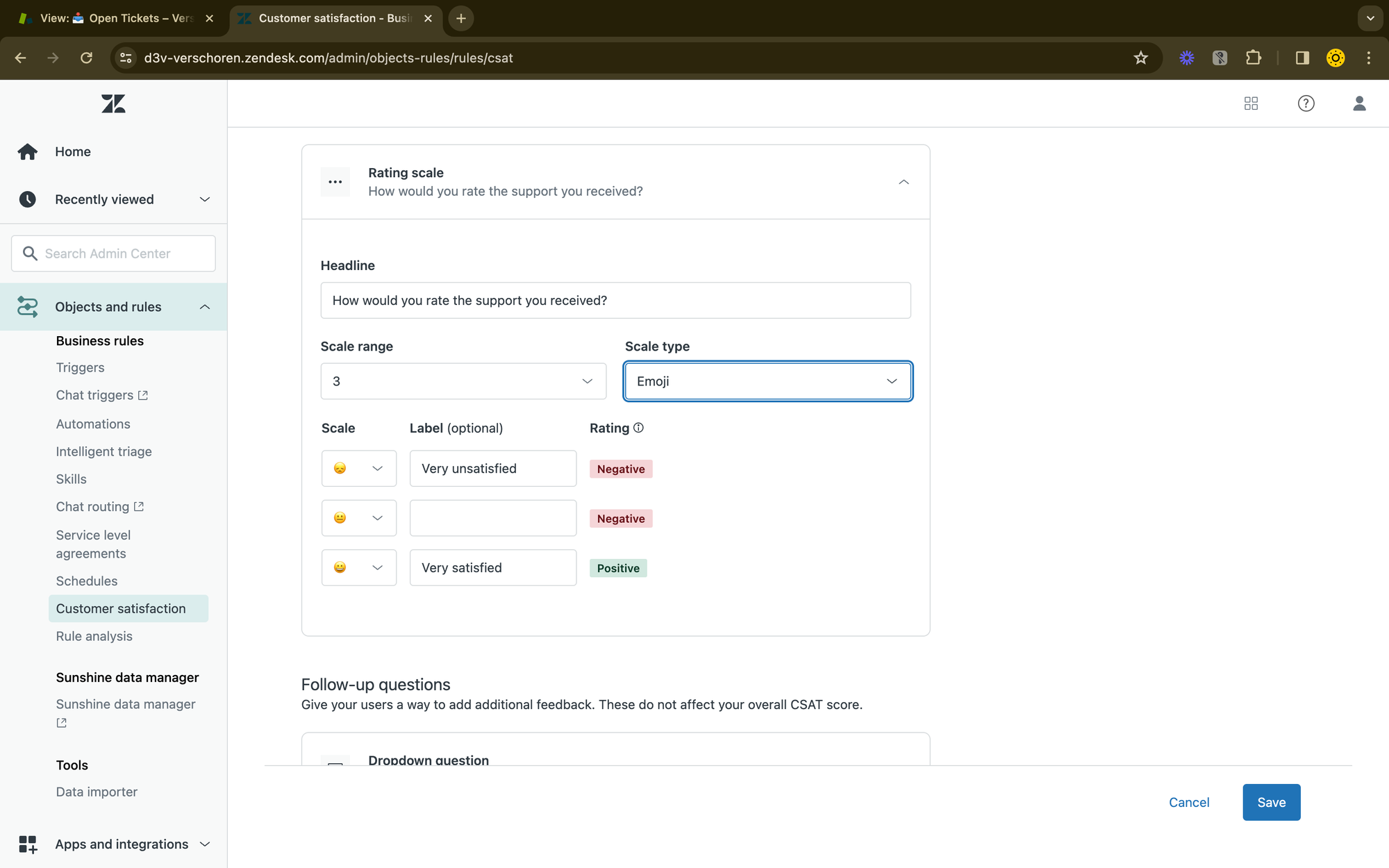
Once you choose your scale, you can pick a type of layout. You can go for the aforementioned numeric scale, you can pick a custom emoji for each option, or go for plain text buttons.
One thing to note here is that, even though customers might give a 2,3 or 5 rating, in the end it all gets converted into the same good/bad binary options from before. So you won't see any difference in your reporting, it's just the customer facing labels that differ.



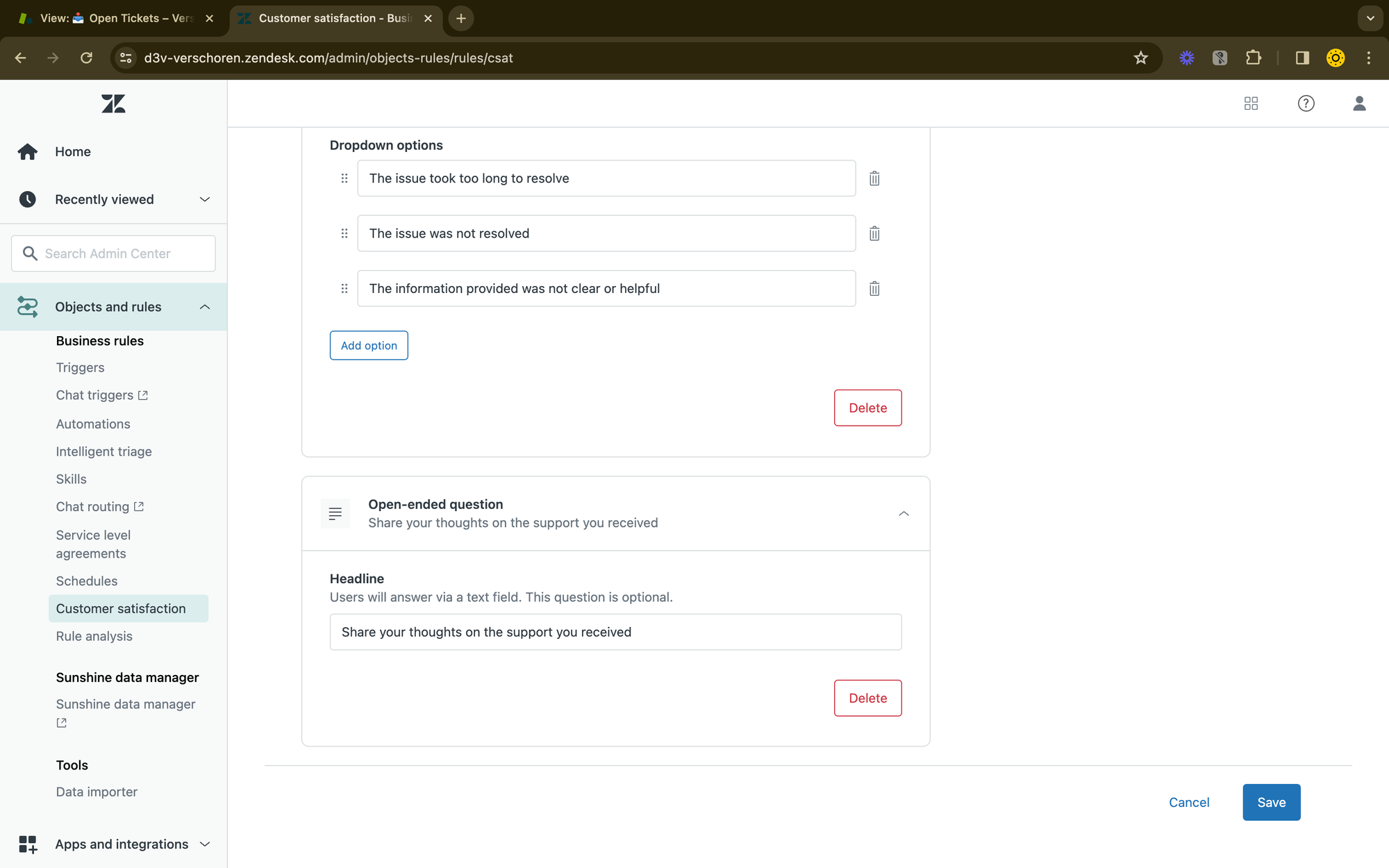
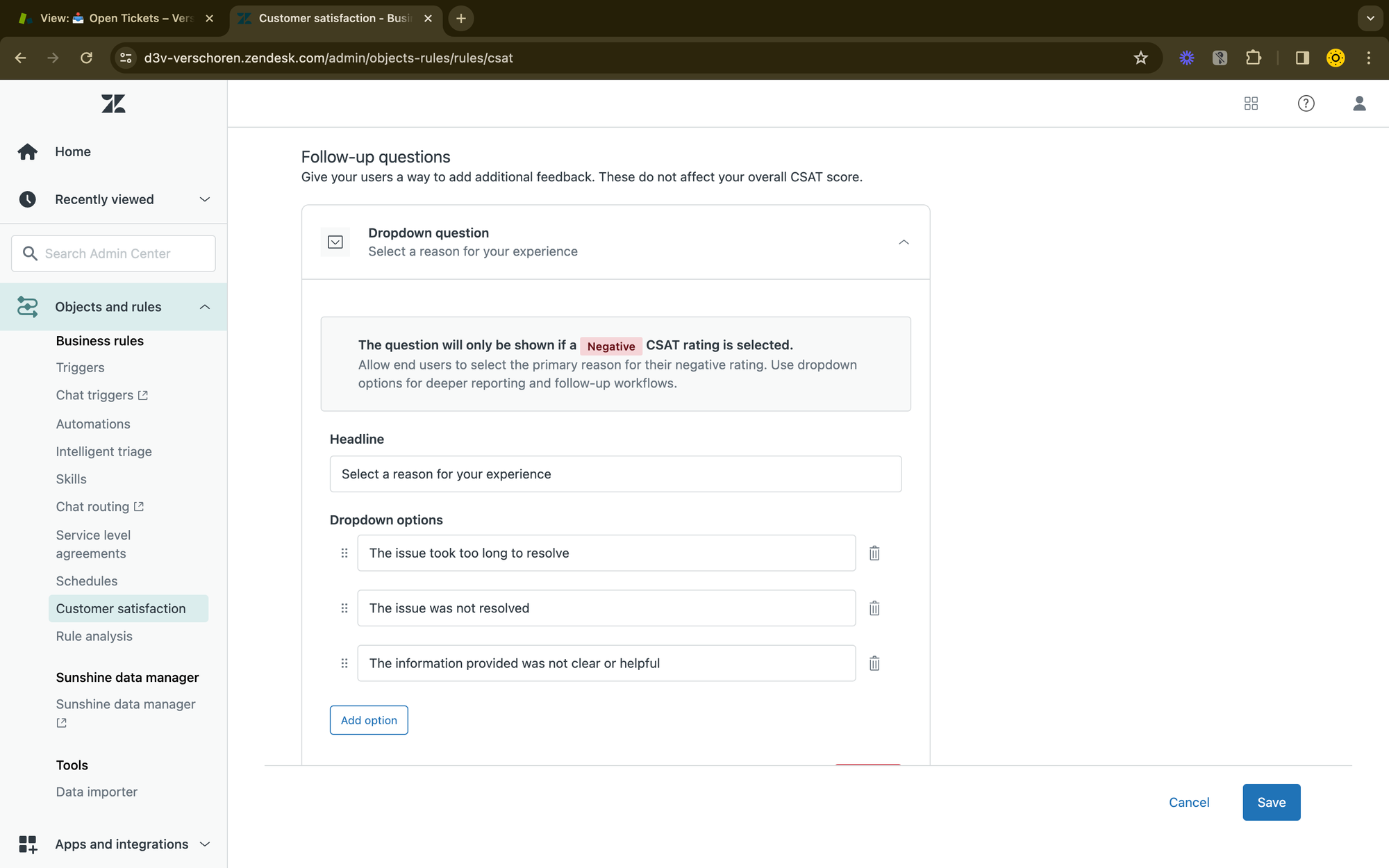
Follow-up questions
Once you've setup your CSAT type, you can edit the two Follow-Up questions:
- For negative feedback you can add up to 9 reasons for why, together with a guiding headline.
- For all feedback types you can add an open ended comment field.
You can delete these questions if you want, and can always add them again, but you can only add one of each. So if you were hoping of adding a complex survey after each ticket, you're out of luck. You still get the same basic question-why-comment structure as before, but now in a more customisable way.


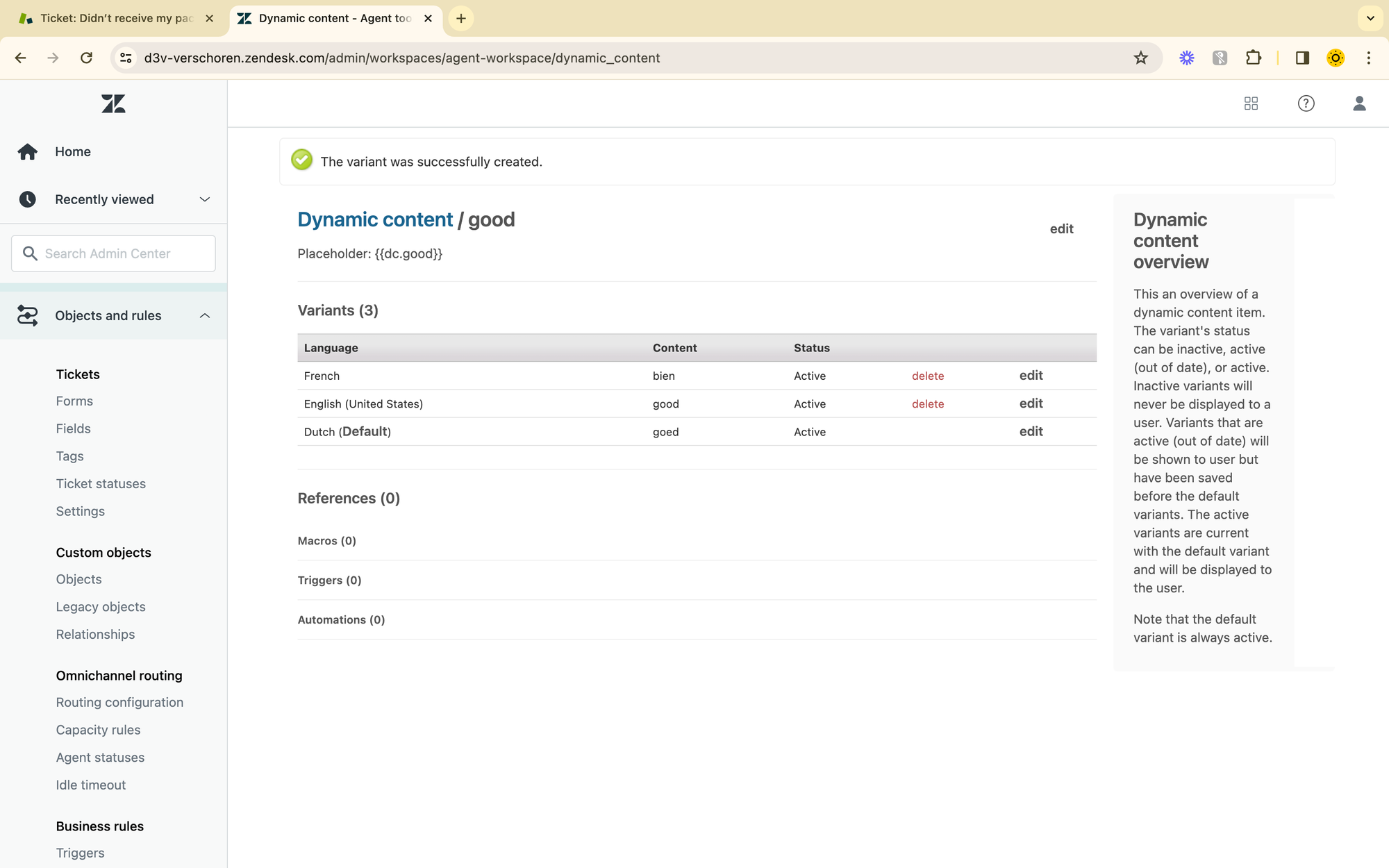
Translations
One issue I encountered when testing this new EAP is Dynamic Content and translations. For now, when you add a Dynamic Content placeholder like {{dc.good}} as a label, it gets translated, but somehow still displays the curly braces instead of only the translated string



API
From an API standpoint this new customisable CSAT is identical to the old CSAT format, so you can safely switch to this new version without needed to change any code if you would, e.g., export your CSAT into an external platform:
{
"ticket": {
"satisfaction_rating": {
"score": "bad",
"id": 15264032482706,
"comment": "sad",
"reason": "The issue was not resolved",
"reason_id": 15264002643474
},
...
}
}And similar, when checking the reason_id via API, it still resolves the same way as before:https://yourdomain.zendesk.com/api/v2/satisfaction_reasons/15264002643474
{
"satisfaction_reason": {
"url": "https://d3v-verschoren.zendesk.com/api/v2/satisfaction_reasons/15264002643474.json",
"id": 15264002643474,
"reason_code": 1001,
"value": "The issue was not resolved",
"raw_value": "The issue was not resolved",
"active": false,
"created_at": "2023-11-22T20:42:16Z",
"updated_at": "2023-11-22T20:42:16Z",
"deleted_at": null
}
}Conclusion
All in all, this is a nice update to the existing CSAT surveys that allows for some nice customisability, without actually breaking any existing features.
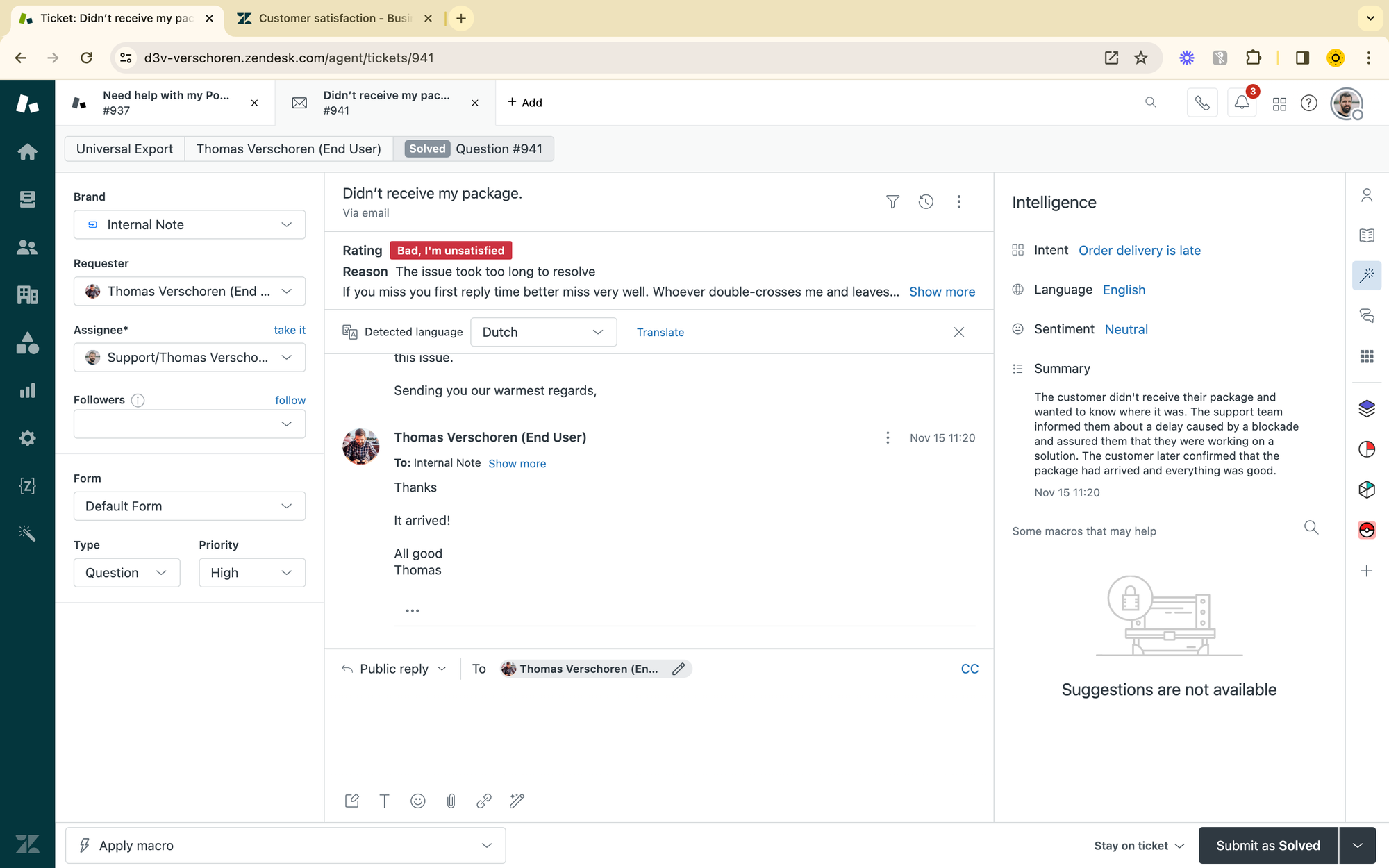
One thing I would love to see is some agent visibility into what the customer actually chose. The agent currently only sees a bad/good result, but can't see if the customer choose option 1, 2 or 3 in a 5 step rating:

Similar, sometimes you also want to measure why someone gave a good rating in a similar dropdown as the bad rating. But for now, that is also not possible.
So this feature seems to be exactly what's promised on the label: Zendesk CSAT, but customisable.
I like it.