
Sunshine Events via Zapier or Webhooks
Zendesk Sunshine Events allows you to enrich your customer profiles and give context by building a timeline of your customers’ actions by adding events from external systems. This tutorial shows you how.
Zendesk Sunshine is a set of Zendesk platform toolkits that allow you to track more data in Zendesk than the standard user/organization/ticket matrix.
It has a few elements:
- Profiles: create additional identities on top of user profiles similar to how a user can have an email, phone, social identity. Useful for e.g. tracking membership IDs or account numbers
- Custom Objects: A database of object records you can store in Zendesk and link against users, ticket, organizations or other profiles and objects. Think of it of a Lookup Field on steroids.
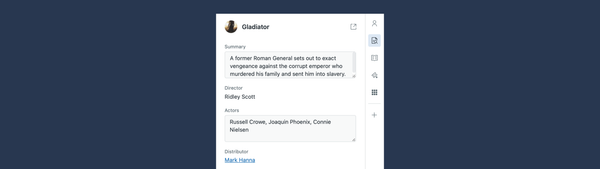
- Custom Events: Interactions that happen outside of a ticket but are important for a customers' journey can be logged in Zendesk on the end-user profile and made visible for agents.
For this article we'll focus on Events.
Zendesk Events
Your Zendesk instance comes with a preset of Event types out of the box for Answer Bot and Guide to show Suggested Articles, Answer Bot, Help Center Search and Article Views. And if you use the Shopify integration you can easily see customer actions on your website too.
This is quite useful for agents cause you can see what the customer was doing before he submitted a ticket.
Similar, any website with the Web Widget enabled (and cookies accepted) will also log page views in the interaction timeline. This way a customer going to your webshop, looking at a product, looking at size information and creating a ticket gives your agents context: they want a product, have already seen the size matrix, but need more help.
Custom Events
Aside from the predefined Zendesk Events, you can easily add your own events to the timeline by leveraging the Zendesk API and webhooks.
Examples you can add as events:
- User added to Mailchimp list - link
- User became a Ghost member - link (Yep, that's live for me!)
- New order in WooCommerce - link
- And a personal favorite of mine: create a trigger in Zendesk that creates an event whenever the user gives good or bad CSAT feedback on a ticket. (I'll leave that one as an exercise for the reader 😎)
Cloudflare Worker
The repository below contains a sample worker that takes an incoming webhook and creates an event for the relevant user.
You can use this worker to receive an incoming webhook from your platform of choice, and convert it to an event in your customers' timeline.