ticket.sendMessage() for Support Apps
Zendesk added a new action for Zendesk Apps that allows for sending messages to customers automatically on behalve of agents. This post contains an example demo app that showcases this new feature.
Zendesk's release notes last week had a short entry on a new action for sidebar apps:
We’ve launched functionality for Zendesk Support Apps to send messages to end-users on behalf of agents through Zendesk Messaging and Social Messaging channels (through Sunshine Conversations) in Agent Workspace. Previously, this API only worked for chat. Developer documentation lives here.
This new action is basically an extension of the existing appendComment() action that already existed for ticket based channels (email, webforms, talk,..), but this time for Conversation based channels like (Web) Messaging and Chat:
ticket.sendMessage
Sends a message to the end-user, on behalf of the agent. Only works during live chat (channel = chat) and messaging (channel = messaging) conversations for the time being.
client.invoke(
'ticket.sendMessage',
{
channel: value1,
message: value2
}
)So, what can you do we it?
Basically this allows app developers to create richer experiences for agents with more capabilities than traditional macros.
Where a macro allows agents to have pre-formatted content to send to customers, including placeholders like name, custom fields, ticket id,..., they do not allow for any external data or complex variables.
This is where this action is useful. You can use it as a final step in a sidebar app after you've pulled in data from external resources like an order system, CRM, Marketing Tool, Invoice system....
Example use cases
- When a customer asks for their Gift Card saldo, we can pull in the data from our invoice tool and reply with "You currently have 42$ available on your gift card"
- When a customer has ordered an item, we can pull in the order status and reply with "Your order is currently shipped with tracking number TEEKAY-421"
- When a customer has send in a repair we can reply with the status of their repair
- When a customer has setup an appointment we can reply with "Your next appointment is confirmed for May 4t at 11:38AM"
- ...
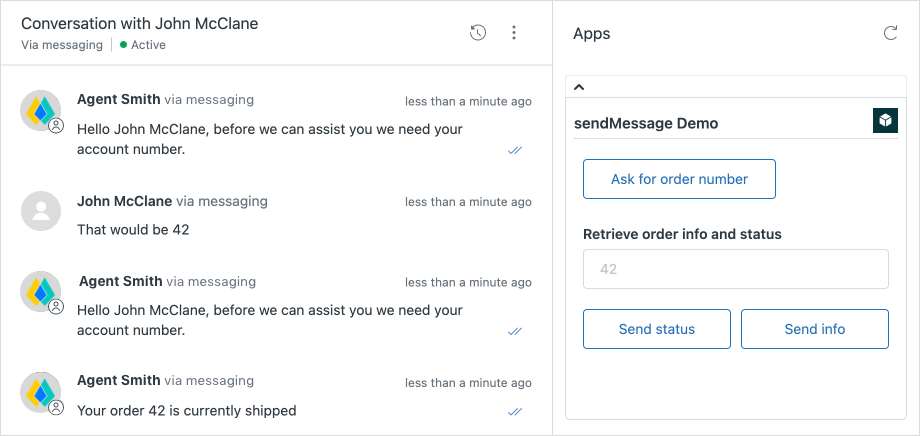
Demo App: send order status to customer

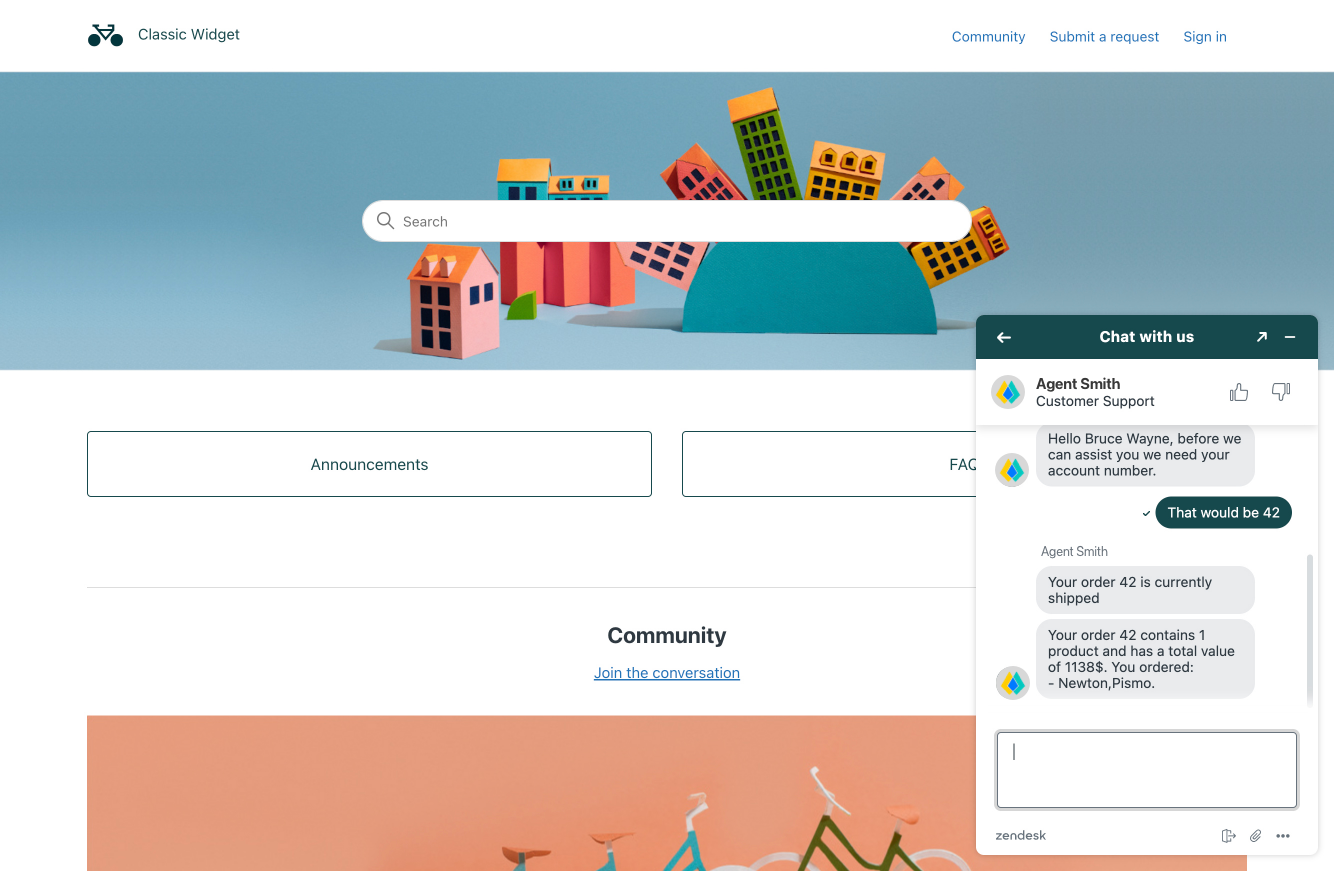
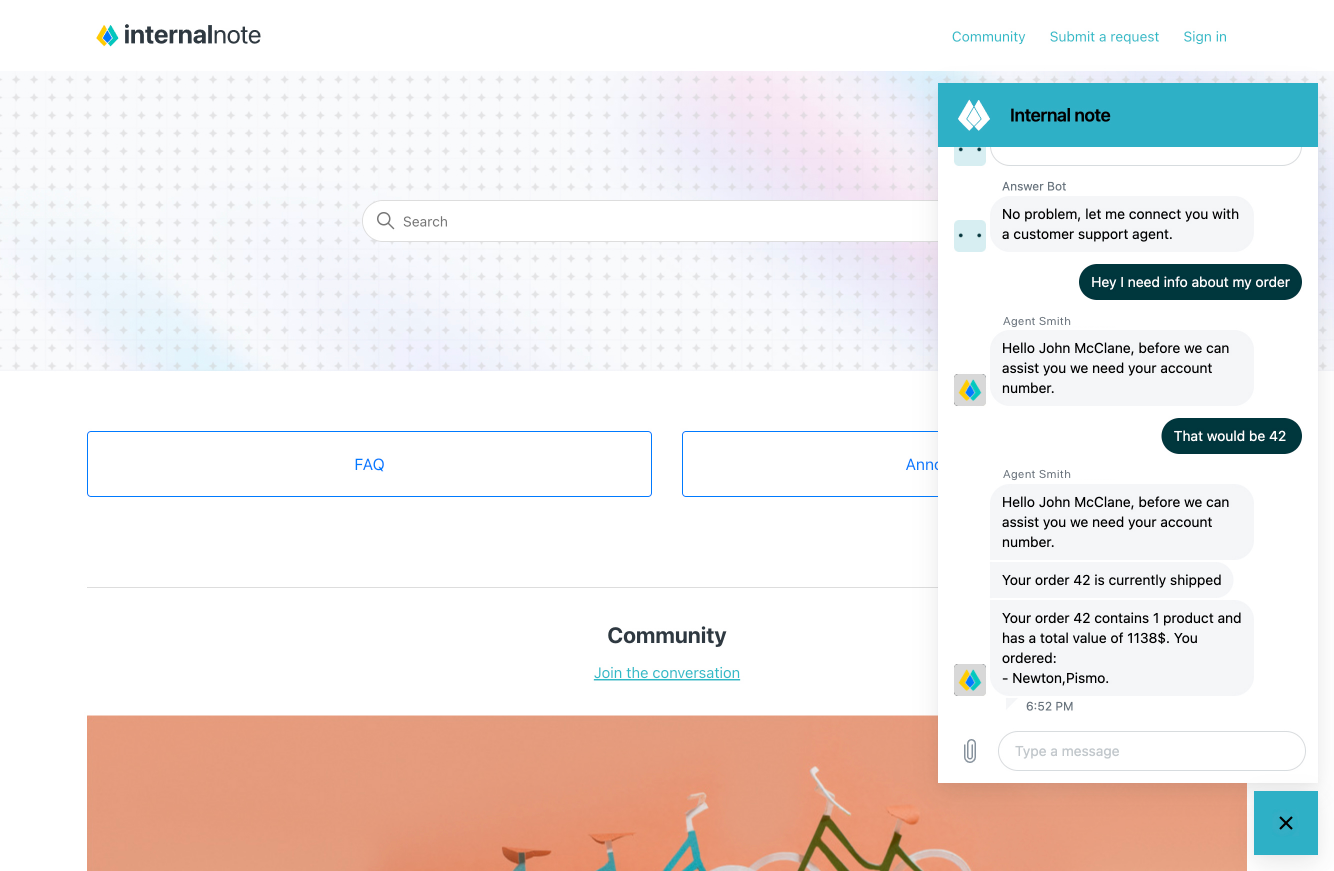
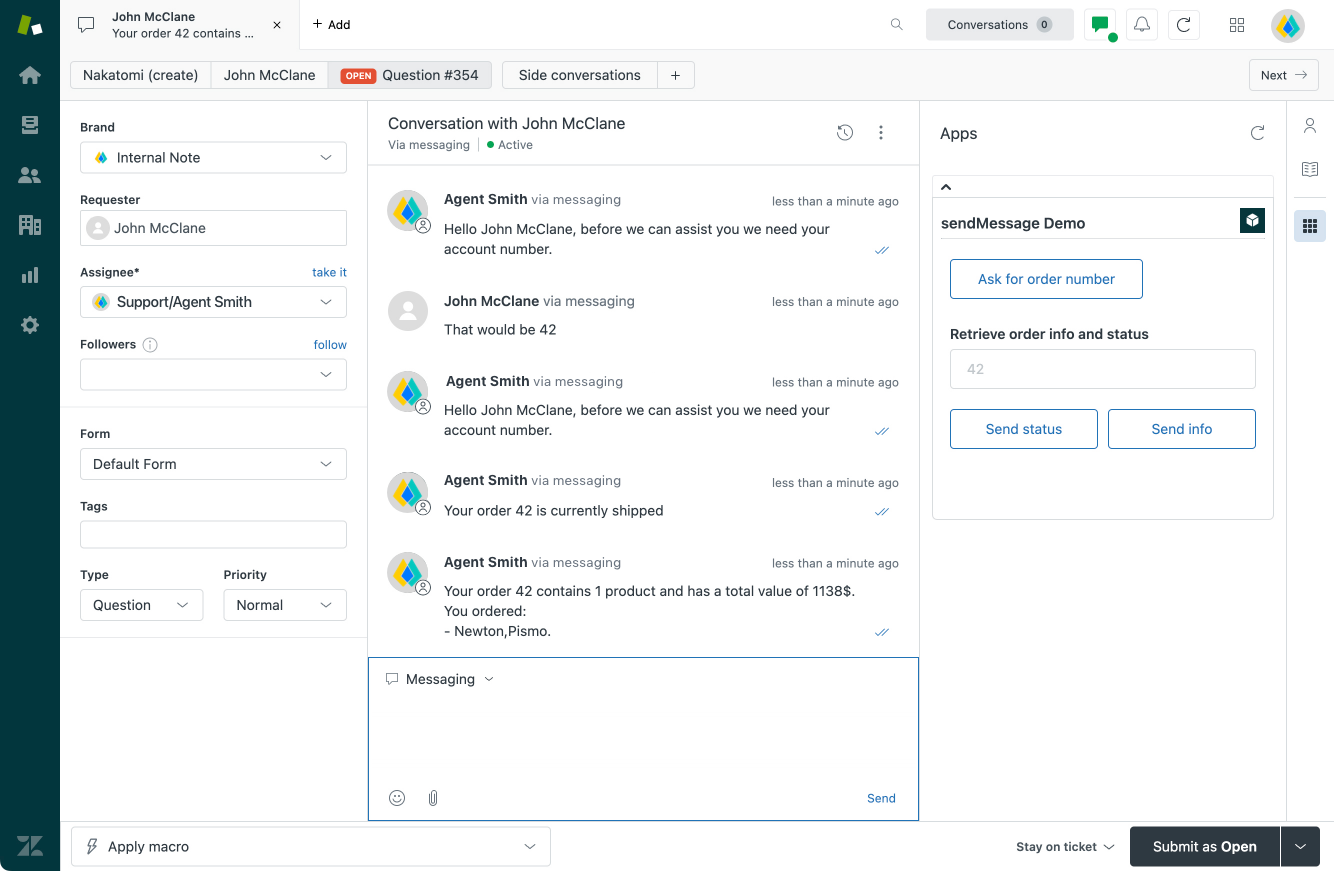
Imagine the following scenario:
- A customer inquires about their order status
- The agent quickly asks for their order number via a button in a custom sidebar app
- The customer replies with an order number
- The agent fills in that order number in the sidebar app, which then retrieves the order status via API from the webshop back-end.
- The agent can then chose to send the customer the order status (It's shipped!) or an overview of the entire order.
Sounds cool right? That's exactly what the app we're building in this article does!
Code overview
You can find the full app in the repository above, but below are a few highlighted items specific to this feature.
Channel filtering
Since the sendMessage() action only works for chat and messaging, we first retrieve the current ticket the agent is looking at and store its channel in a variable.Since Zendesk calls messaging 'native_messaging' internally, we rename the channel for convenience later.
client.get('ticket').then(function(ticket) {
var channel = ticket['ticket'].via.channel
channel = channel == 'native_messaging'? 'messaging' : channel
if (channel != 'messaging' && channel != 'chat'){
//Do nothing
} else {
//Do something
}
});Sending a message
This function is the core of the app and maks use of the new sendMessage() action.Note that channel has to be either chat or messaging, it won't work for any other channels and throw an error.
Message can be any kind of plain text. You can add line breaks via \n but no markup in HTML or Markdown is supported, and neither are attachments.
You can call this action multiple time in a row if you want to send out a burst of short replies instead of one big text block, making it more native feeling.
function sendMessage(channel,message){
client.invoke('ticket.sendMessage', {
channel: channel,
message: message
})
}The rest of our demo app is pretty basic:
- We have a fake JSON dataset which in production should pull data from a live web API based on the entered Order ID.
- We have 3 click
onClick()-events that send out specific messages based on the agents' choice. - Since we already capture the ticket data to check the channel, we also pull in the requester name to make the messages more personal.
$( "#info" ).click(function() {
sendMessage(
channel,
`Hello ${name}, before we can assist you we need your order number.`
)
});