
Update a requester name via webhooks and custom fields
Update a requesters' profile based on form field input.
When an end-users submits a ticket via email Zendesk has a pretty good parser that extracts their name from the email header. Similar within Messaging and Flow Builder we can ask the customer for their name before we escalate to an agent.
But traditional Help Center forms do not offer a name field. Customers can enter their email and Zendesk tries to find a name to assign to the user.
Email addresses like [email protected] or [email protected] are easily parsed. But [email protected] is not as easy. Even worse is [email protected].
We can fix this issue by leveraging custom fields and webhooks.
The Setup
- Add an
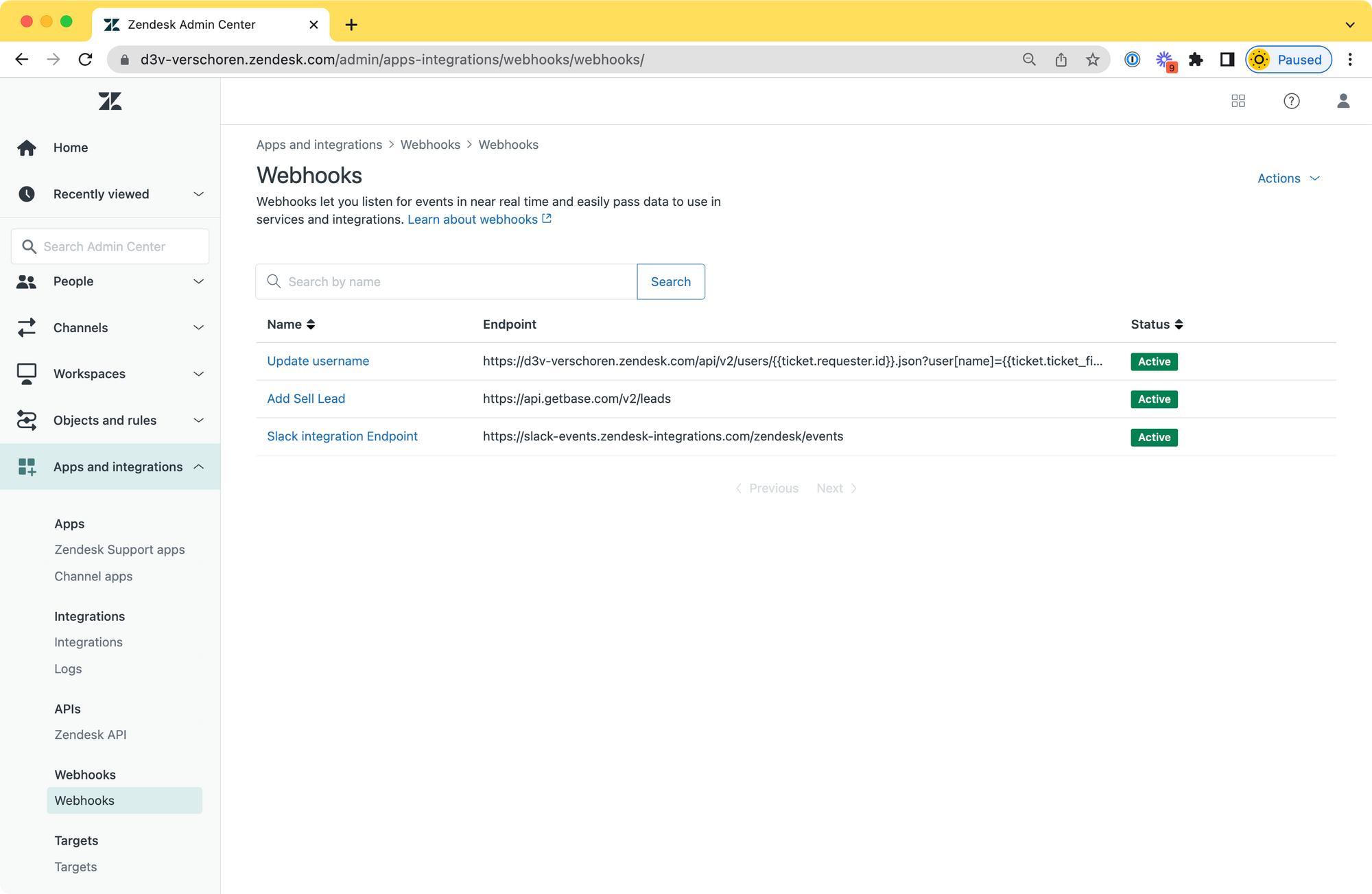
Your namefield to your webforms. - Create a Webhook that updates the ticket requester.
- Have a Trigger for created tickets that calls the Webhook for Web form tickets.
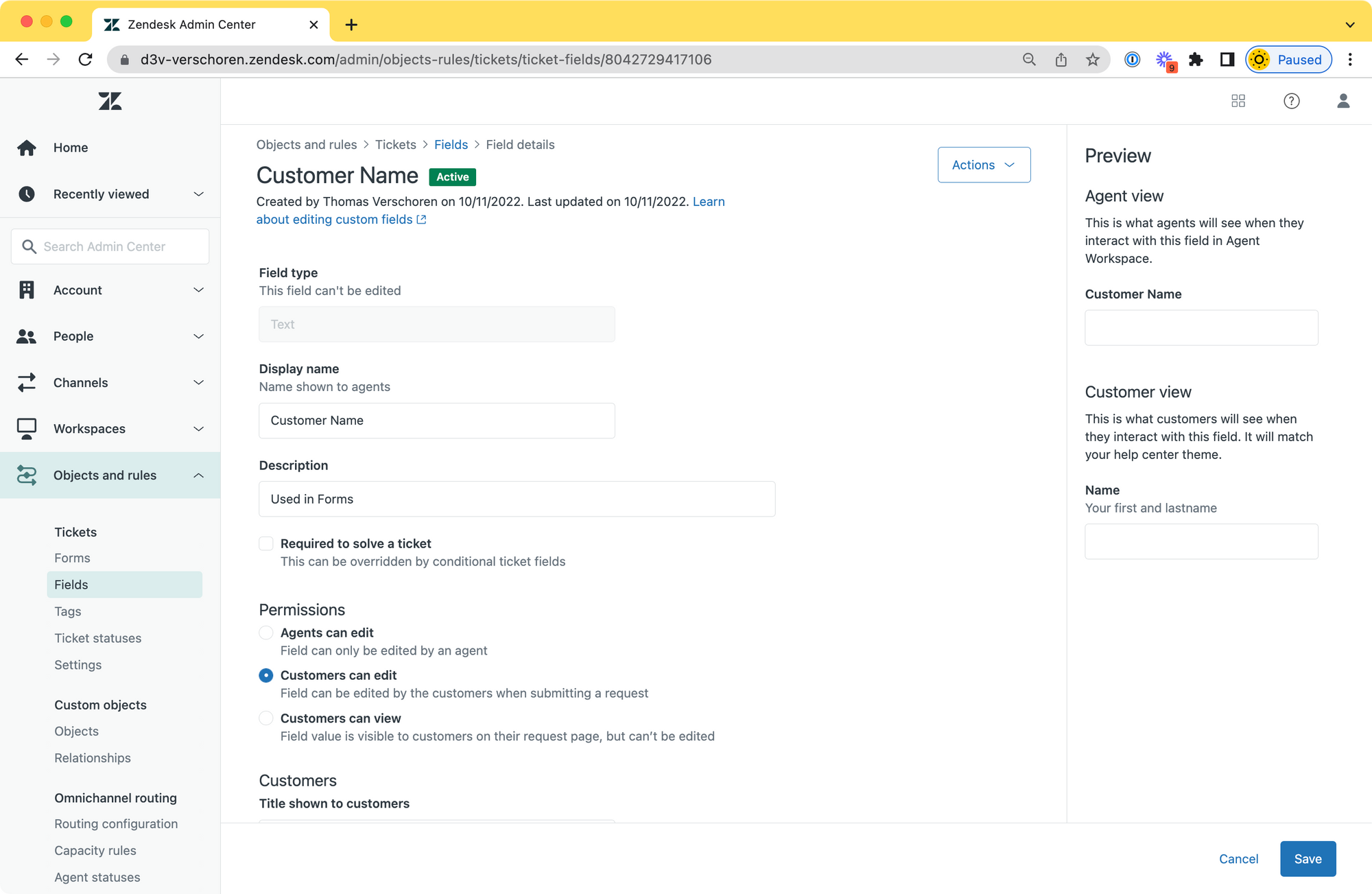
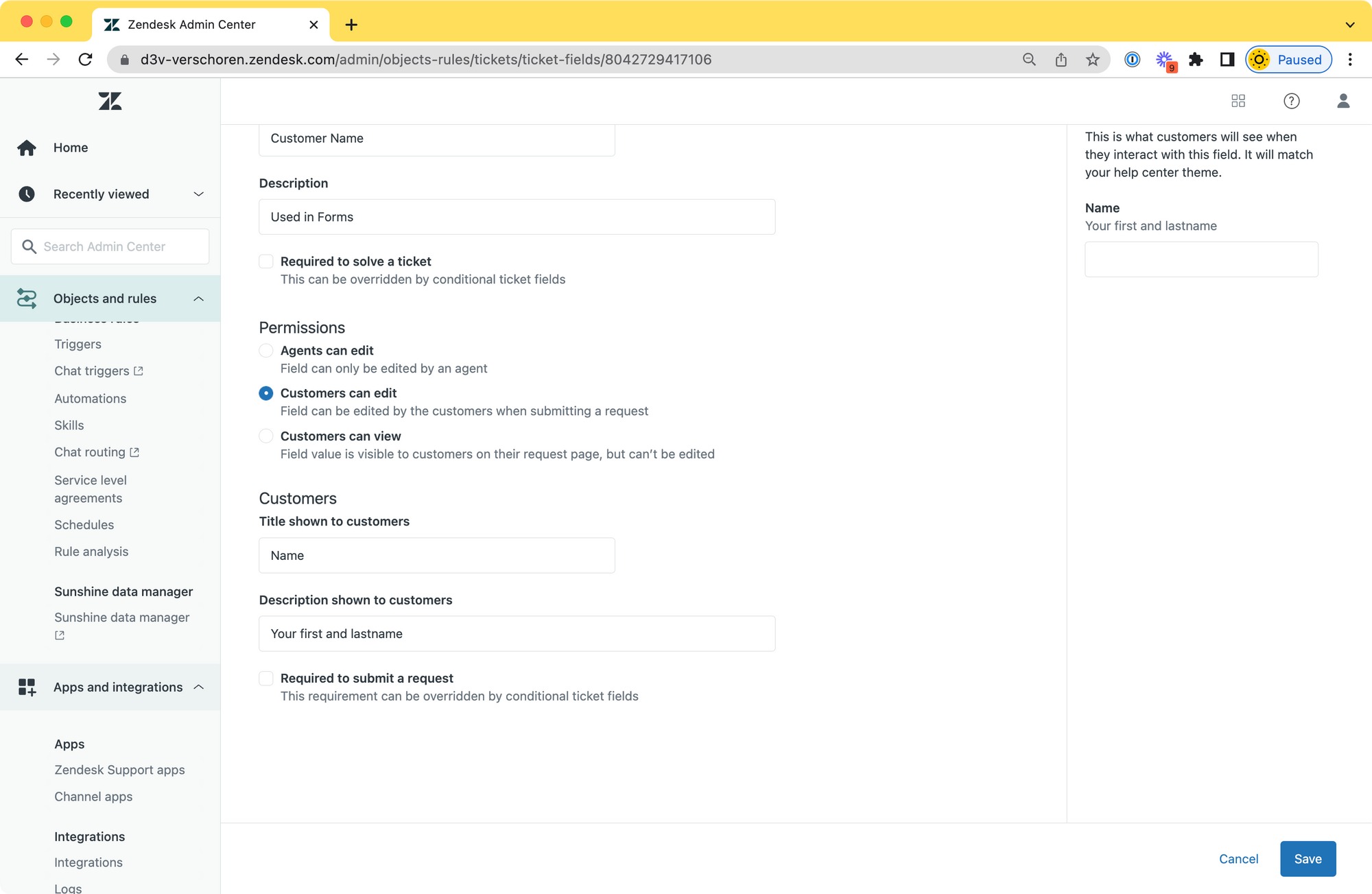
Create a custom field
Create a Custom Field of type textfield called ‘Your name’ that is available to end-users.
Note down its ID, e.g. 123456789
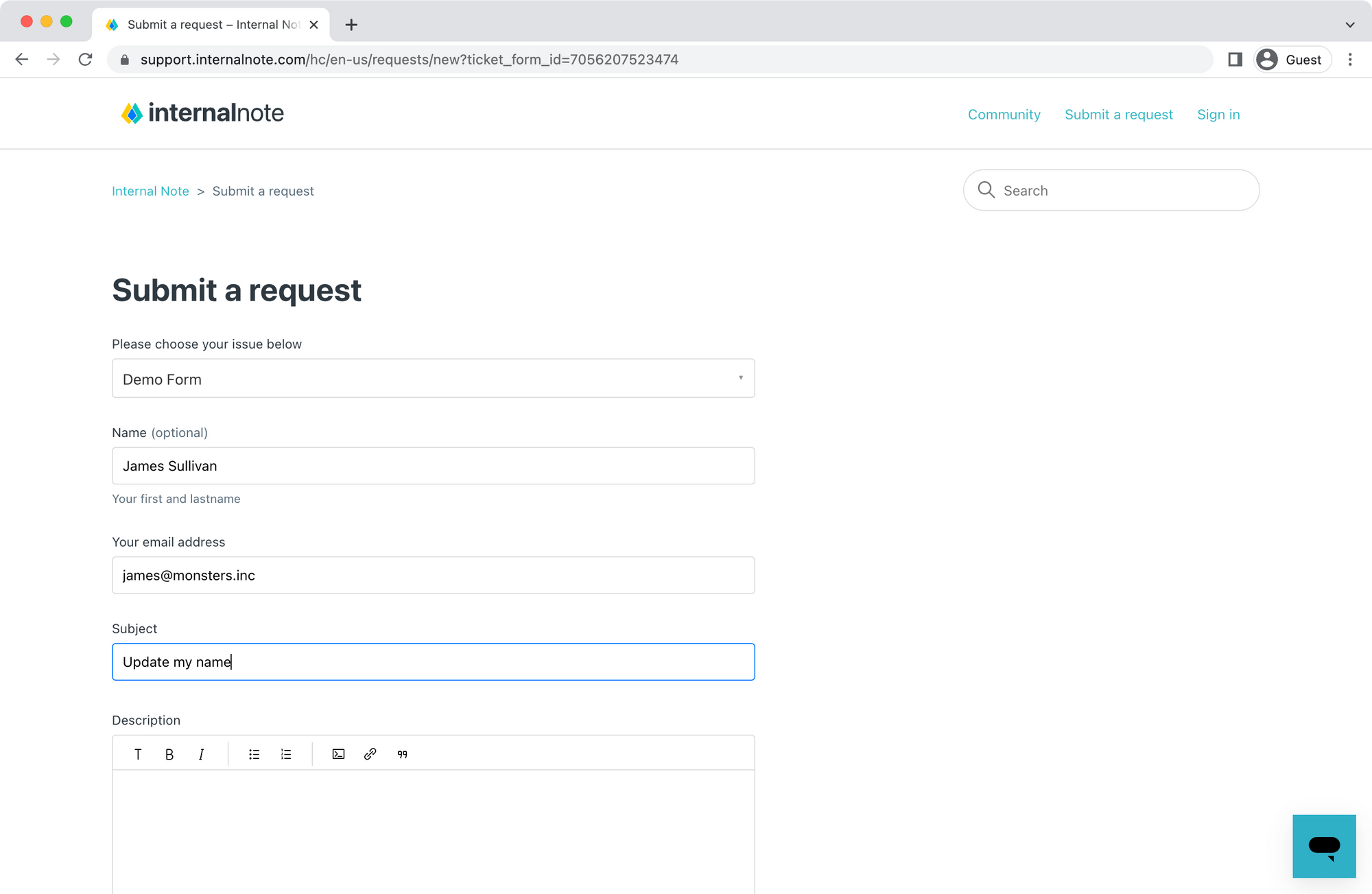
Add the Custom Field to your forms, preferably right above the Subject field so it appears beneath the default email field for new users.


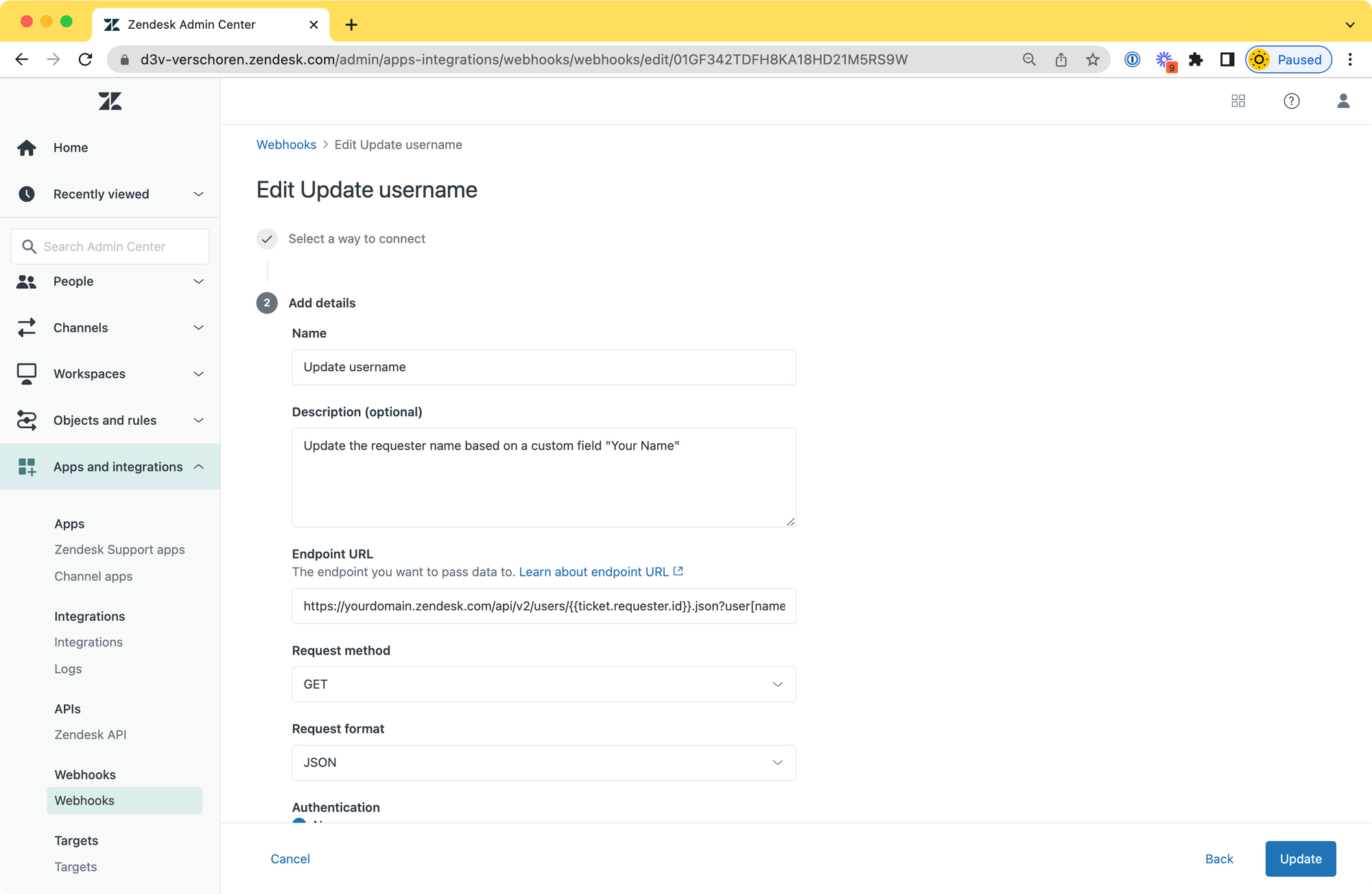
Create a webhook
Make sure you have an API Token ready to use.
Create a new webhook with the following criteria:
- Name: Update Requester Name
- Endpoint URL:
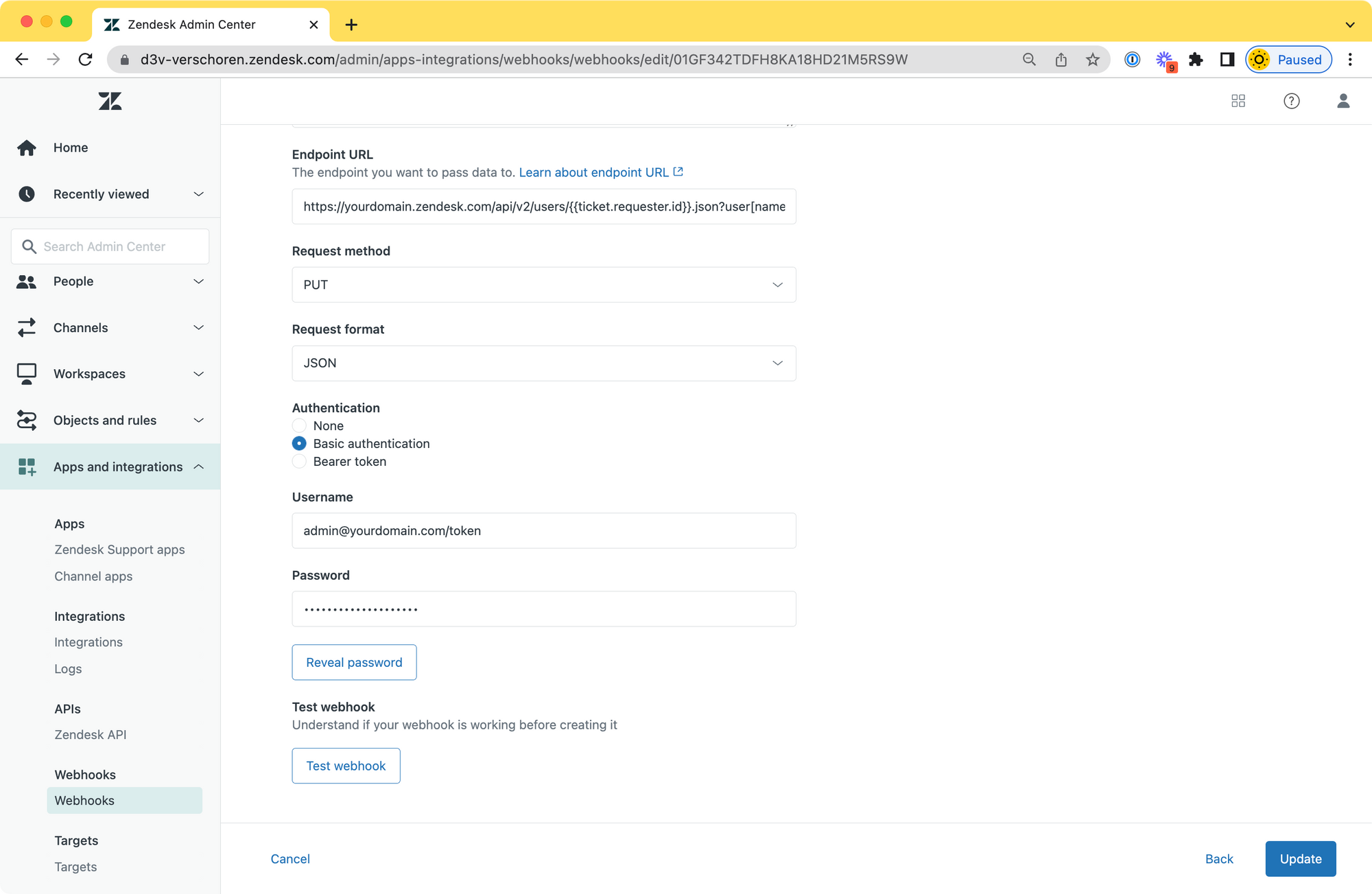
https://yourdomain.zendesk.com/api/v2/users/{{ticket.requester.id}}.json?user[name]={{ticket.ticket_field_123456789}}where123456789is the ID of the created ticket field - Type: PUT
- Payload: JSON
- Authentication: Basic Authentication
[email protected]/tokenand your Zendesk Token. Use the email of a valid Zendesk Administrator in your instance.



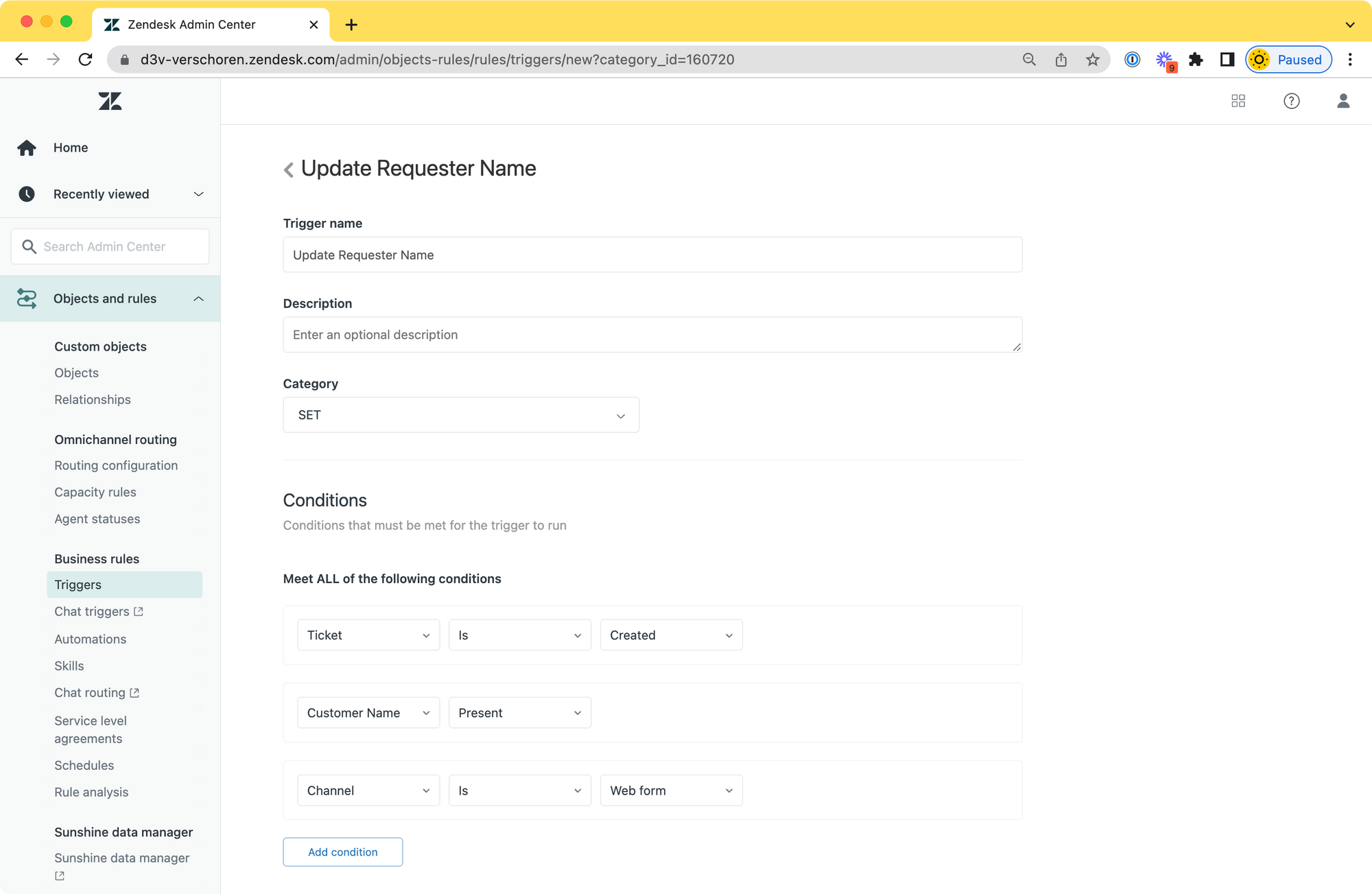
Create a trigger
Create a new trigger with the following criteria:
Ticketis createdYour Nameis presentChannelis Web form
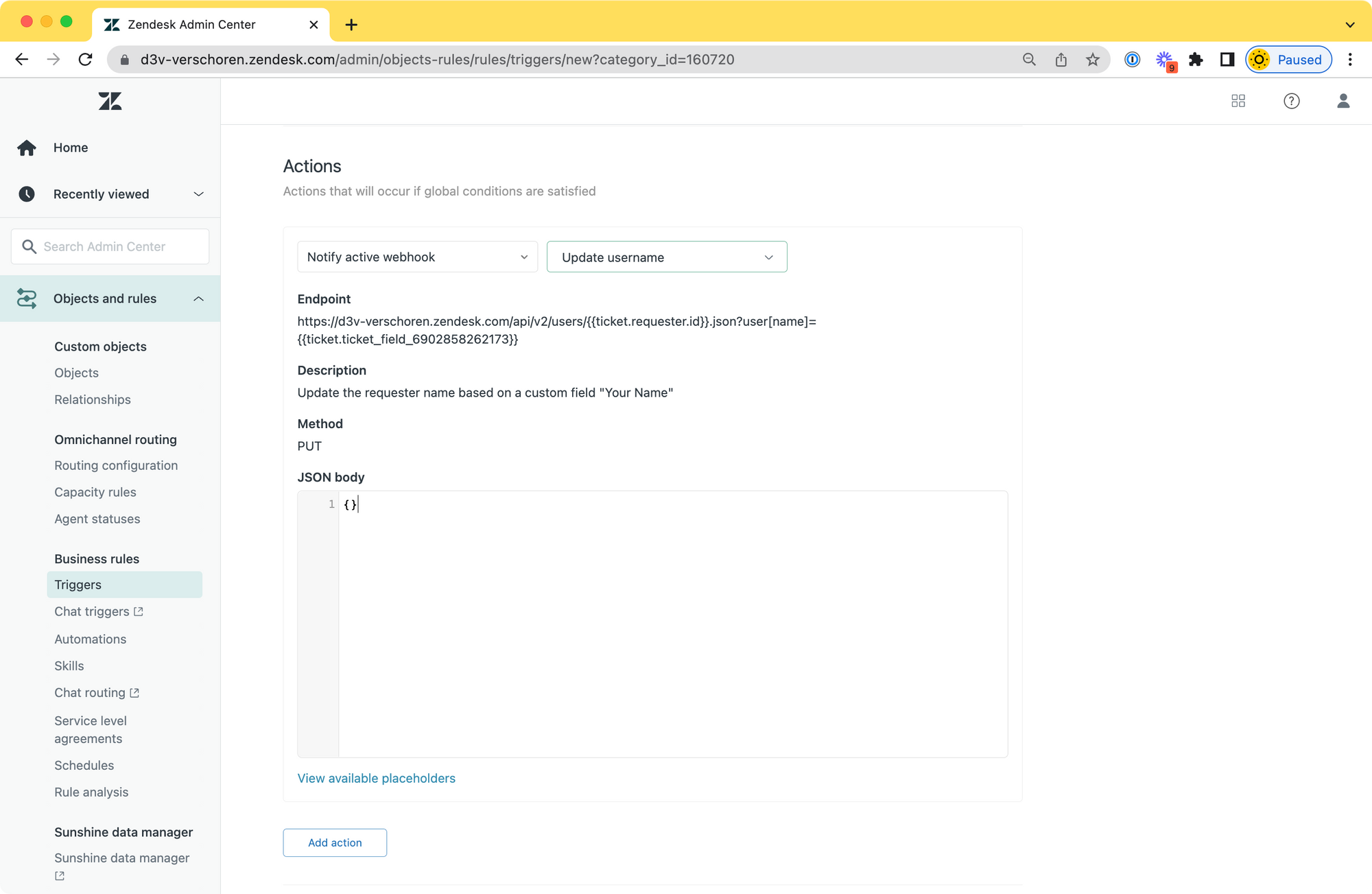
As actions choose: Notify Webhook and choose the webhook you just created. Leave the settings as is.


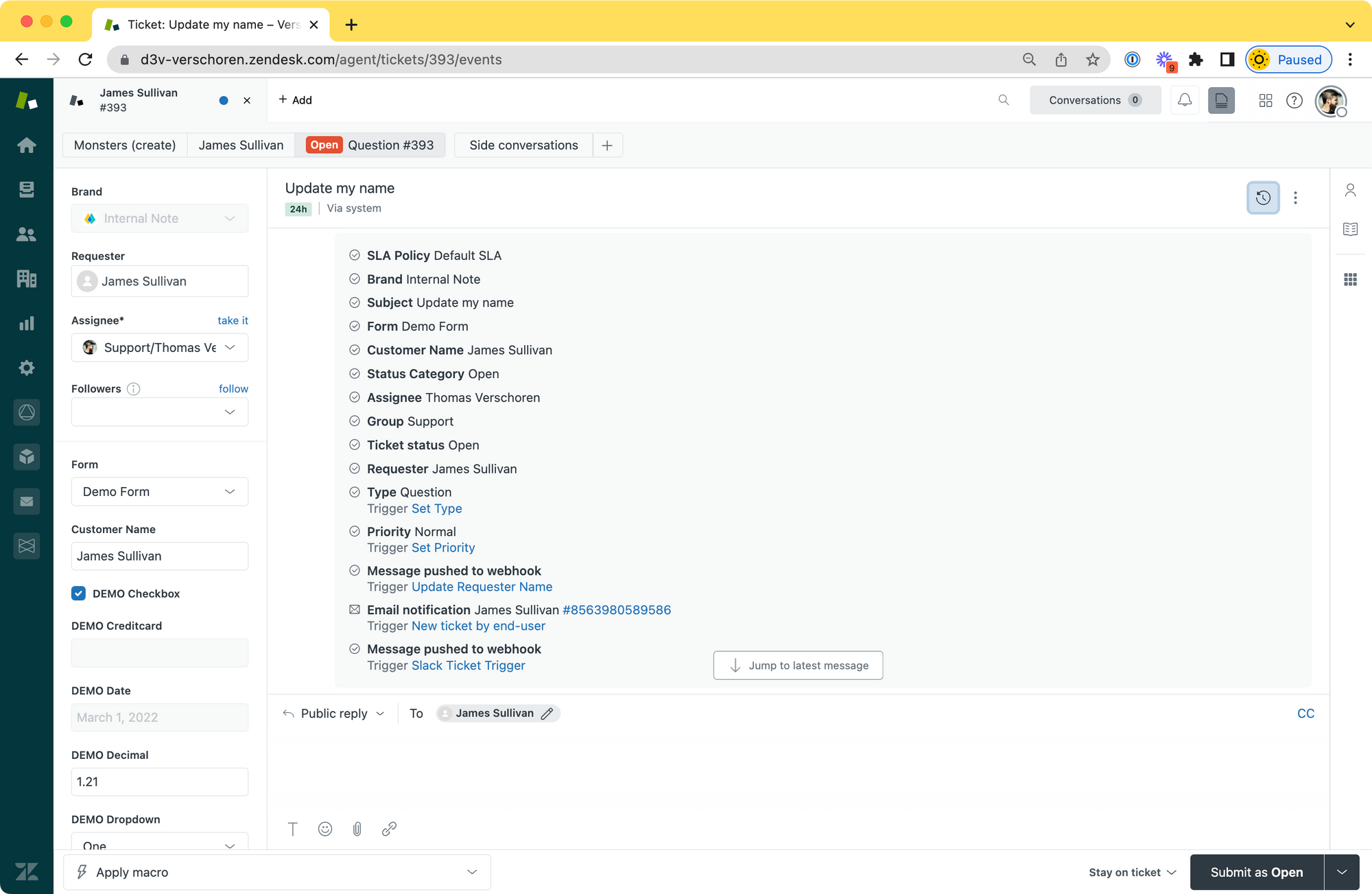
You’ve now setup a flow where each time an user fills in the Web form, we update their name with whatever value they provided in the ticket field.



Expanding on this concept
This Webhook flow allows for a lot more customisation. Instead of passing only a name you could pass a full JSON payload with more metadata you wish to upload to an end-users profile:
Imagine a form with 3 custom fields:
- Your name - ID 123
- Title - ID 456
- Location - ID 789
And you have 2 user fields job_title and location .
You can then create a Webhook with Endpoint URL https://yourdomain.zendesk.com/api/v2/users/{{ticket.requester.id}}.json
In the Trigger you edit the JSON Payload as follows :
{ "user":
{
"name": "{{ticket.ticket_field_123}}",
"user_fields": {
"job_title": "{{ticket.ticket_field_456}}",
"location": "{{ticket.ticket_field_789}"}
}
}
}Whenever a user now submits a ticket with the name, title and location fields filled in, our Trigger will update their profile to show this new information.