
Custom Launcher for Zendesk Messaging and Unread Counts
Zendesk recently added the ability to their Messaging Widget to use Custom Launchers. This article shows you how to easily implement it.
Zendesk recently added the ability to their Messaging Widget to use Custom Launchers. This article shows you how to easily implement it.
A longstanding request for both the Classic and Messaging Widget is the ability to customize the Widget completely with custom icon, color, shape or positioning.
Although Zendesk offers the option the change color and text, fully replacing the design used to require hiding the widget and managing its visibility for every scenario manually.
Recently Zendesk added the ability to their Messaging Widget to implement Custom Launchers with a lot more ease. By enabling the custom behaviour, Zendesk will never load its own launcher button, and will give feedback on the current Chat session via a callback function so you can create a custom launcher, and easily reflect read/unread status.
Parallel to this new design option, Zendesk also added a function that allows you to get the unread count of your conversation. You can use this to show the amount of unread messages to your user, or react when the unread count reaches a certain treshhold.
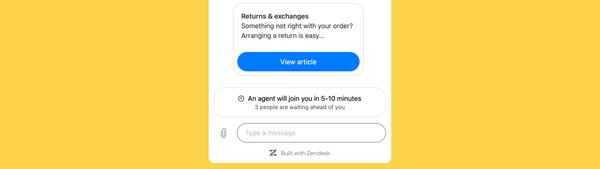
The Default Widget layout and examples of custom designs.
Feature Overview
By enabling the Custom Launcher in Zendesk, you can embed the widget without the traditional launcher button floating bottom right.
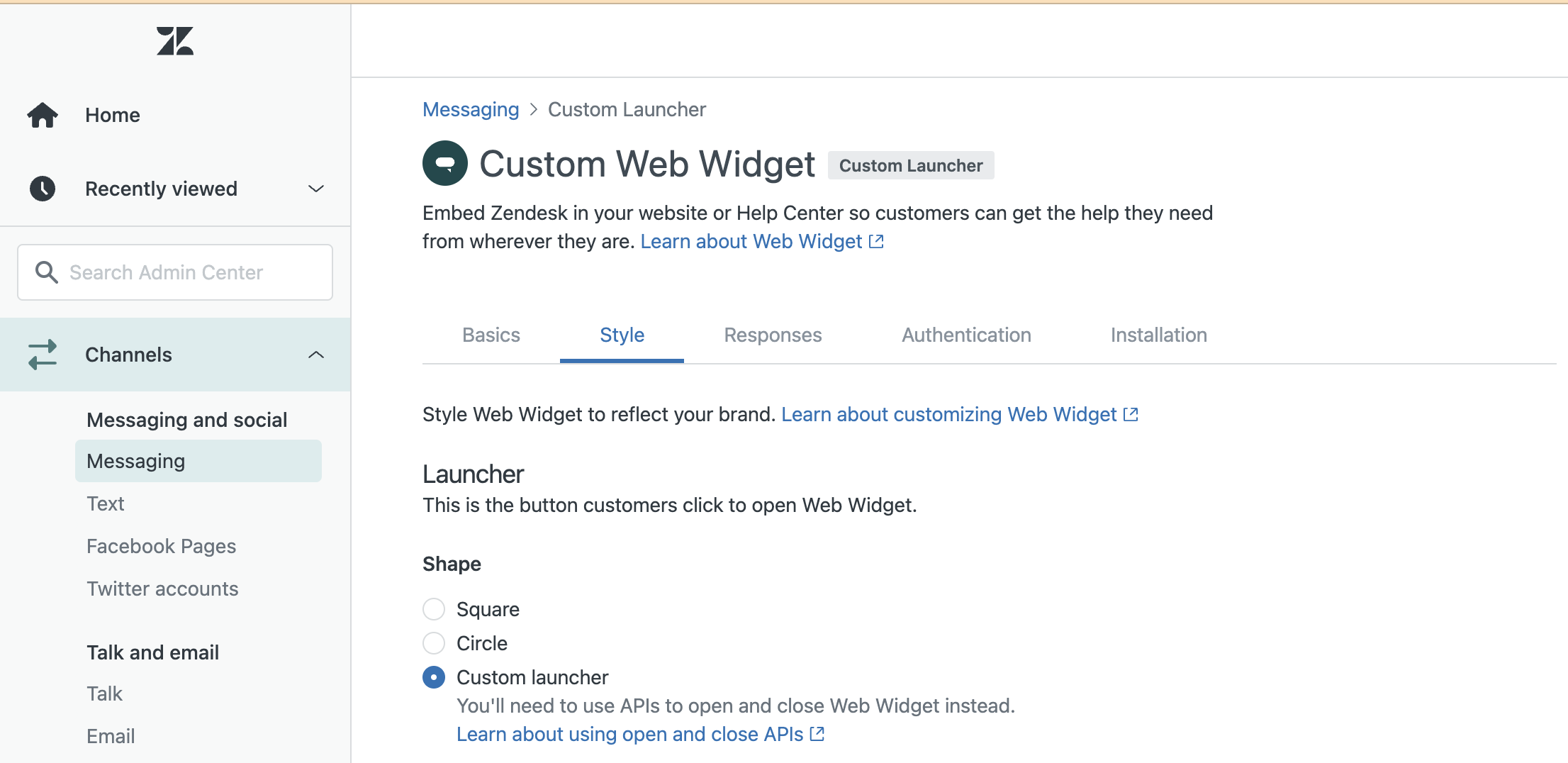
You can enable the new behaviour by going to your Zendesk Admin Panel and toggling the appearance from square/circle to custom. This will hide the launcher button from any website the widget has been added to.

Once enabled you can:
- Add a Contact us link on your webpages which will open the widget if clicked.
- Design and load your own launcher button which can open the widgetto align your Support experience with your brand.
- ...
Demo Page
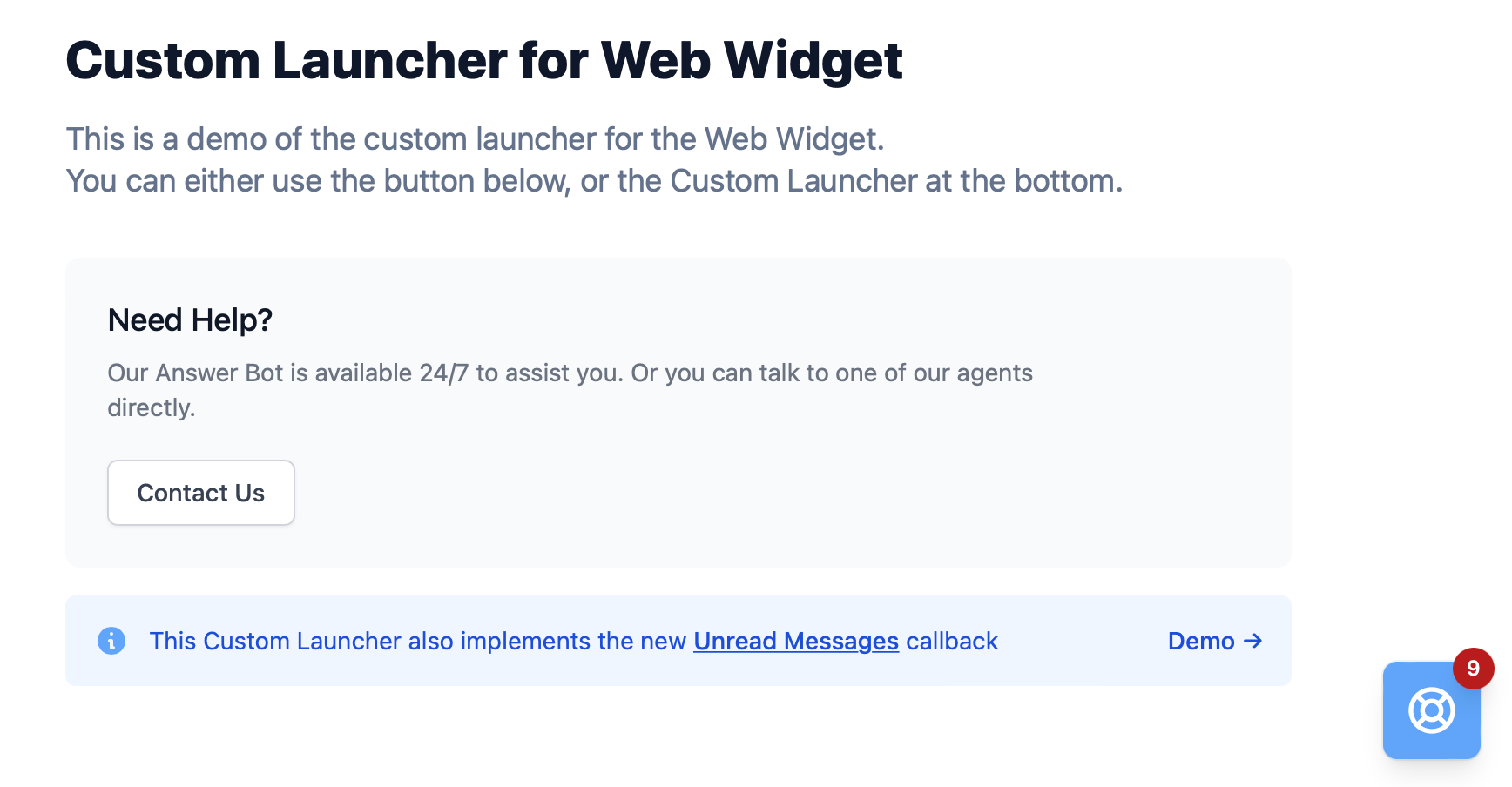
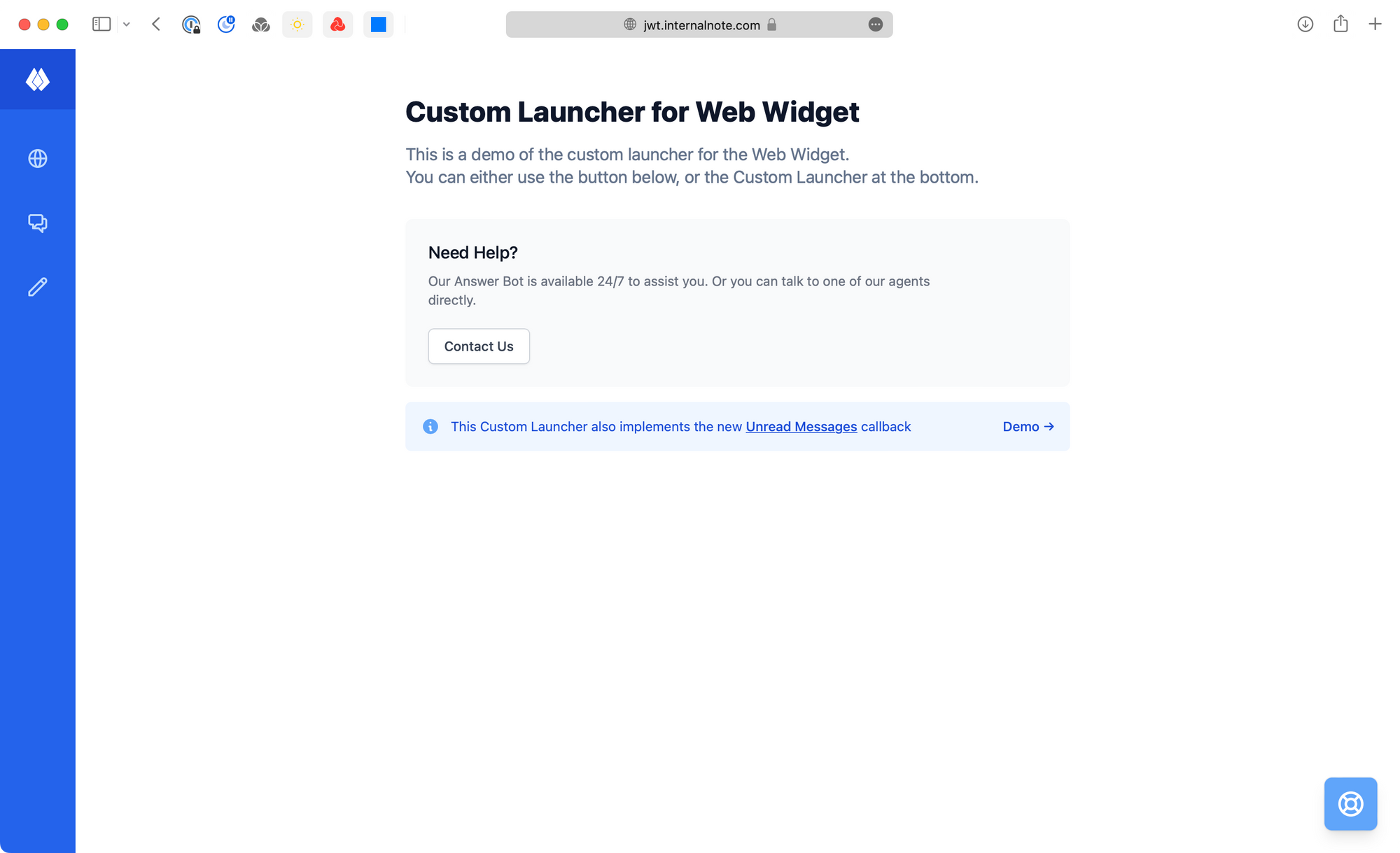
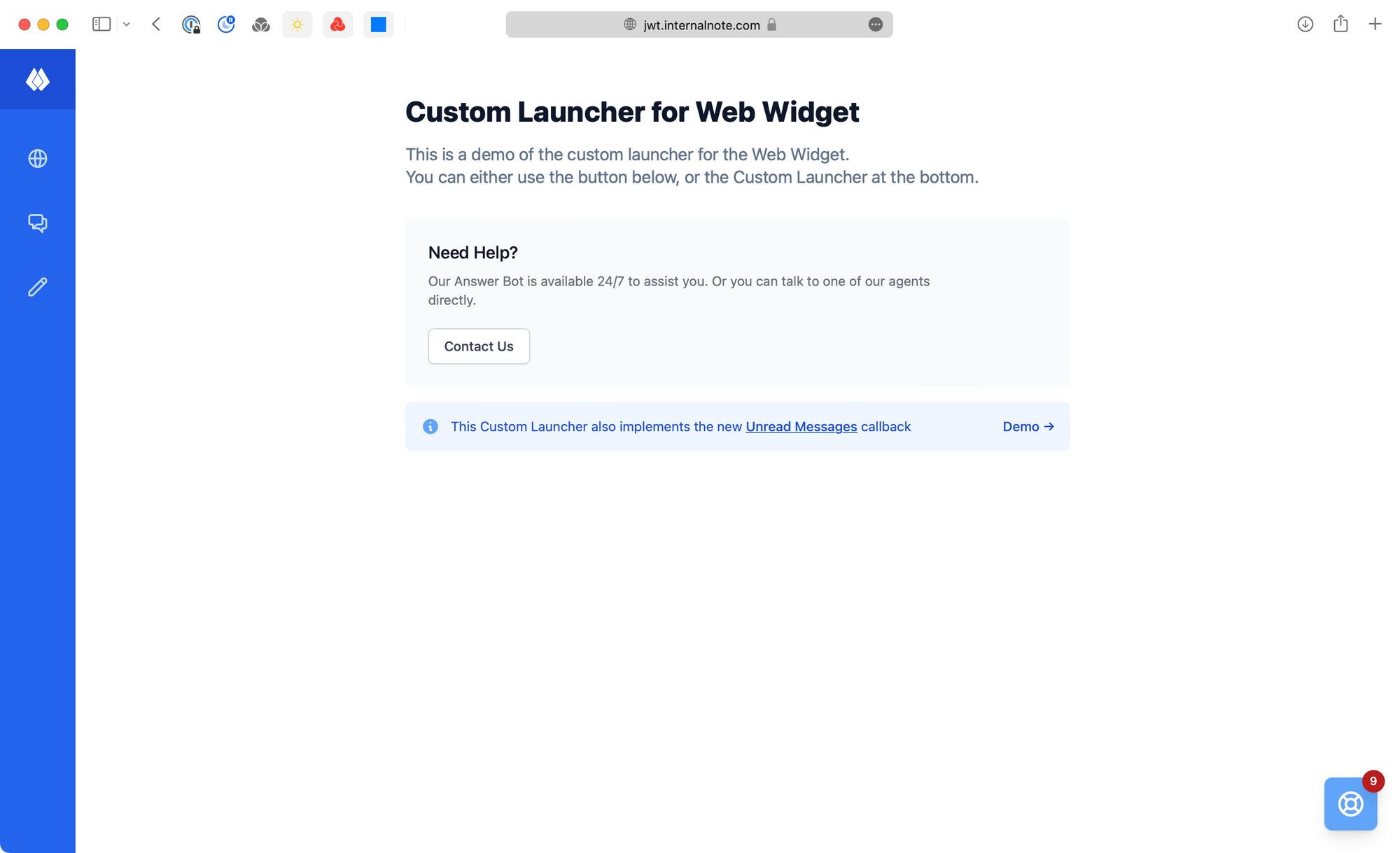
I created a working demo here to test out this new behaviour.
It allows you to launch the Messaging Widget via a Contact Us button on the middle of the page, or (better) use a custom designed launcher button to open the Messaging Widget.

Since Zendesk also offers a function to get updates on read/unread messages, the pages also contains a demo of this feature.
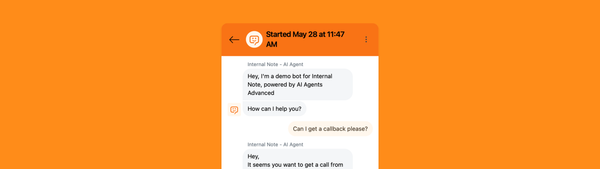
When you start a conversation the Answer Bot and close the widget the notification will appear and reflect the amount of unread messages.
Alternatively, by pressing the Demo → button , the Launcher Button will display a hardcoded demo of 9 unread messages.
Naturally, this page is a demo page, so you can adapt the design and flow to reflect your own use case.


Code
Let's dive into the code to see how this works: